xeogl is an open source JavaScript library from xeolabs for 3D model visualization on WebGL.
It gives you tools to create interactive 3D worlds in your browser. Load models from formats like glTF or OBJ, or generate them programmatically. Navigate them with the camera and script them with Javascript, to build compelling 3D presentations.
To get started, first include xeogl.js in your HTML page:
<script src="xeogl.js"></script>
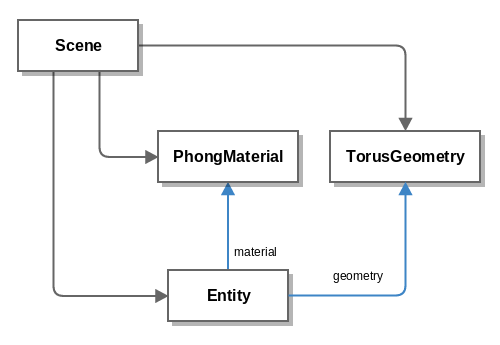
Then define your 3D scene as a bunch of meshes, as shown below. Each mesh represents a WebGL draw call.
var geometry = new xeogl.TorusGeometry({
radius: 1.0,
tube: 0.3
});
var material = new xeogl.MetallicMaterial({
baseColorMap: new xeogl.Texture({
src: "textures/diffuse/uvGrid2.jpg"
}),
roughnessMap: new xeogl.Texture({
src: "textures/roughness/goldRoughness.jpg"
})
});
var mesh = new xeogl.Mesh({
geometry: geometry,
material: material,
position: [0, 0, 10]
});
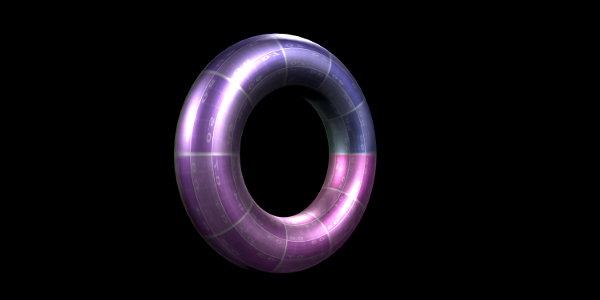
Here's what we just created:


You can dynamically edit most things in your scene at runtime.
Lets scale and rotate our torus, then increase its size:
// Rotate and scale our torus mesh mesh.rotation= [0, 90, 0]; mesh.scale = [1.2, 1.2, 1.2]; // Increase the size mesh.scale = [1.5, 1.5, 1.5];
Animate your scenes by updating the properties of their components:
// Update the rotation angle mesh.rotation = [0, 90, 0];
Let's start our torus spinning:
mesh.scene.on("tick", function () {
mesh.rotateY(0.5);
});
Load 3D models into your scene from glTF:
var model = new xeogl.GLTFModel({
id: "office",
src: "models/gltf/office/scene.gltf"
});
Then animate and navigate their meshes to create custom visualizations:
model.on("loaded", function() {
// When model loaded, highlight its furniture meshes and fit to view
var meshIds = [
"office#79.0", "office#31.0", "office#105.0",
"office#8.0", "office#65.0", "office#65.0" //....
];
for (var i = 0; i < meshIds.length; i++) {
var id = meshIds[i];
var mesh = model.meshes[id];
mesh.highlight = true;
}
var cameraFlight = new xeogl.CameraFlightAnimation();
cameraFlight.flyTo(model);
});
// Control camera with mouse and touch
var cameraControl = new xeogl.CameraControl();
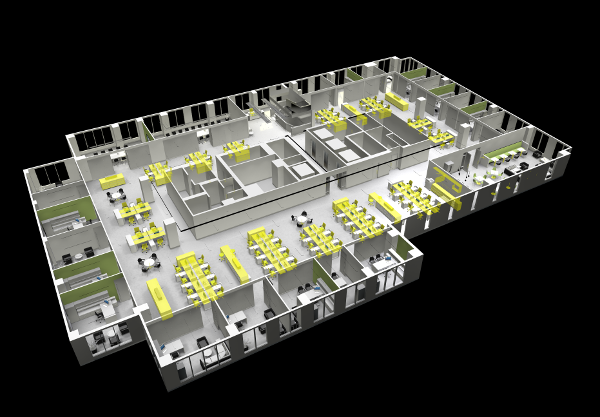
Here's what we just created:
 Model by sketchfab.com/scann3d
Model by sketchfab.com/scann3d