Clip
A Clip is an arbitrarily-aligned World-space clipping plane.
Overview
- Used to slice portions off objects, to create cross-section views or reveal interiors.
- Is contained within a Clips belonging to its Scene.
- Has a World-space position in pos and orientation in dir.
- Discards elements from the half-space in the direction of dir.
- Can be be enabled or disabled via its active property.
Usage
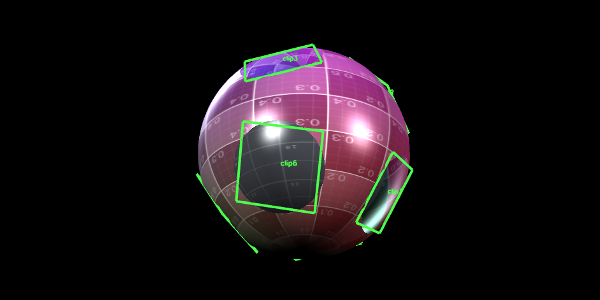
In the example below, we have an Mesh that's attached by a Clips that contains two Clip components. The first Clip is on the positive diagonal, while the second is on the negative diagonal. The Mesh's Geometry is a box, which will get two of its corners clipped off.
// Create a set of Clip planes in the default Scene
scene.clips.clips = [
// Clip plane on negative diagonal
new xeogl.Clip({
pos: [1.0, 1.0, 1.0],
dir: [-1.0, -1.0, -1.0],
active: true
}),
// Clip plane on positive diagonal
new xeogl.Clip({
pos: [-1.0, -1.0, -1.0],
dir: [1.0, 1.0, 1.0],
active: true
})
];
// Create a Mesh in the default Scene, that will be clipped by our Clip planes
var mesh = new xeogl.Mesh({
geometry: new xeogl.SphereGeometry(),
clippable: true // Enable clipping (default)
});Switching clipping on and off for a Mesh
An Mesh's clippable property indicates whether or not it is affected by Clip components.
You can switch it at any time, like this:
// Disable clipping for the Mesh
mesh.clippable = false;
// Enable clipping for the Mesh
mesh.clippable = true;Constructor
Clip
-
[owner] -
[cfg] -
[cfg.dir=[0,0
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalClip configuration
-
[id]String optional -
[meta]String:Object optionalOptional map of user-defined metadata to attach to this Clip.
-
[active=true]Boolean optionalIndicates whether or not this Clip is active.
-
[pos=[0,0,0]Array of Number optionalWorld-space position of the clipping plane.
-
-
[cfg.dir=[0,0Array of Number-1]] Vector perpendicular to the plane surface, indicating its orientation.
Index
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
active
Boolean
Indicates whether this Clip is active or not.
Default: true
destroyed
Boolean
True as soon as this Component has been destroyed
dir
Float32Array
Vector indicating the orientation of this Clip plane.
The vector originates at pos. Elements on the same side of the vector are clipped.
Default: [0, 0, -1]
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
pos
Float32Array
The World-space position of this Clip's plane.
Default: [0, 0, 0]
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.