EdgeMaterial
An EdgeMaterial is a Material that defines the appearance of attached Meshes when they are highlighted, selected or ghosted.
Examples
 |
 |
 |
 |
|---|---|---|---|
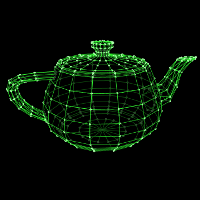
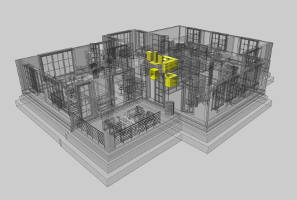
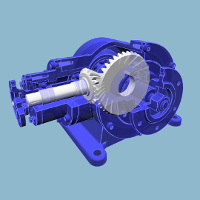
| Example 1: Ghost effect | Example 2: Ghost and highlight effects for architecture | Example 3: Ghost and highlight effects for CAD | Example 4: Ghost effect for CAD |
Overview
- Ghost an Mesh by setting its Mesh/ghost:property property
true. - When ghosted, a Mesh's appearance is controlled by its EdgeMaterial.
- An EdgeMaterial provides several preset configurations that you can set it to. Select a preset by setting preset to the preset's ID. A map of available presets is provided in xeogl.EdgeMaterial.presets.
- By default, a Mesh uses the Scene's global EdgeMaterials, but you can give each Mesh its own EdgeMaterial when you want to customize the effect per-Mesh.
- Ghost all Meshes in a Model by setting the Model's Model/ghost:property property
true. Note that all Meshes in a Model have the Scene's global EdgeMaterial by default. - Modify the Scene's global EdgeMaterial to customize it.
Usage
Ghosting
In the usage example below, we'll create a Mesh with a ghost effect applied to it. The Mesh gets its own EdgeMaterial for ghosting, and
has its Mesh/ghost:property property set true to activate the effect.
var mesh = new xeogl.Mesh({
geometry: new xeogl.TeapotGeometry({
edgeThreshold: 1
}),
material: new xeogl.PhongMaterial({
diffuse: [0.2, 0.2, 1.0]
}),
edgeMaterial: new xeogl.EdgeMaterial({
edges: true,
edgeColor: [0.2, 1.0, 0.2],
edgeAlpha: 1.0,
edgeWidth: 2,
vertices: true,
vertexColor: [0.6, 1.0, 0.6],
vertexAlpha: 1.0,
vertexSize: 8,
fill: true,
fillColor: [0, 0, 0],
fillAlpha: 0.7
}),
ghost: true
});Note the edgeThreshold configuration on the Geometry we've created for our
Mesh. Our EdgeMaterial is configured to draw a wireframe representation of the Geometry, which will have inner edges (ie. edges between
adjacent co-planar triangles) removed for visual clarity. The edgeThreshold configuration indicates
that, for this particular Geometry, an inner edge is one where the angle between the surface normals of adjacent triangles is not
greater than 5 degrees. That's set to 2 by default, but we can override it to tweak the effect as needed for particular Geometries.
Here's the example again, this time using the Scene's global EdgeMaterial by default. We'll also modify that EdgeMaterial to customize the effect.
var mesh = new xeogl.Mesh({
geometry: new xeogl.TeapotGeometry({
edgeThreshold: 5
}),
material: new xeogl.PhongMaterial({
diffuse: [0.2, 0.2, 1.0]
}),
ghost: true
});
var edgeMaterial = mesh.scene.edgeMaterial;
edgeMaterial.edges = true;
edgeMaterial.edgeColor = [0.2, 1.0, 0.2];
edgeMaterial.edgeAlpha = 1.0;
edgeMaterial.edgeWidth = 2;Highlighting
In the next example, we'll use a ghosting in conjunction with highlighting, to emphasise a couple of objects within a gearbox Model. We'll load the Model from glTF, then ghost all of its Meshes except for two gears, which we'll highlight instead. The ghosted Meshes have the Scene's global ghosting EdgeMaterial, which we'll modify. The highlighted Meshes also have the Scene's global highlighting EdgeMaterial, which we'll modify as well.
var model = new xeogl.GLTFModel({
src: "models/gltf/gearbox_conical/scene.gltf",
edgeThreshold: 10
});
model.on("loaded", function() {
model.meshes["gearbox#77.0"].highlight = true;
model.meshes["gearbox#79.0"].highlight = true;
var edgeMaterial = model.scene.edgeMaterial;
edgeMaterial.edgeColor = [0.4, 0.4, 1.6];
edgeMaterial.edgeAlpha = 0.8;
edgeMaterial.edgeWidth = 3;
var highlightMaterial = model.scene.highlightMaterial;
highlightMaterial.color = [1.0, 1.0, 1.0];
highlightMaterial.alpha = 1.0;
});Presets
For convenience, an EdgeMaterial provides several preset configurations that you can set it to, which are provided in xeogl.EdgeMaterial.presets:
var presets = xeogl.EdgeMaterial.presets;The presets look something like this:
{
"default": {
edgeColor: [0.2, 0.2, 0.2],
edgeAlpha: 1.0,
edgeWidth: 1
},
"sepia": {
edgeColor: [0.45, 0.45, 0.41],
edgeAlpha: 1.0,
edgeWidth: 1
},
//...
}Let's switch the Scene's global default EdgeMaterial over to the "sepia" preset used in Example 4: Ghost effect for CAD.
scene.edgeMaterial.preset = "sepia";You can also just create an EdgeMaterial from a preset:
var mesh = new xeogl.Mesh({
geometry: new xeogl.TeapotGeometry({
edgeThreshold: 5
}),
material: new xeogl.PhongMaterial({
diffuse: [0.2, 0.2, 1.0]
}),
edgeMaterial: new xeogl.EdgeMaterial({
preset: "sepia"
});
ghost: true
});Note that applying a preset just sets the EdgeMaterial's property values, which you are then free to modify afterwards.
Constructor
EdgeMaterial
-
[owner] -
[cfg]
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalThe EdgeMaterial configuration
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[meta=null]String:Object optionalMetadata to attach to this EdgeMaterial.
-
[edgeColor=[0.2,0.2,0.2]Array of Number optionalRGB color of ghost edges.
-
[edgeAlpha=1.0]Number optionalTransparency of ghost edges. A value of 0.0 indicates fully transparent, 1.0 is fully opaque.
-
[edgeWidth=1]Number optionalWidth of ghost edges, in pixels.
-
[preset]String optionalSelects a preset EdgeMaterial configuration - see EdgeMaterial/preset:method.
-
Index
Properties
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
destroyed
Boolean
True as soon as this Component has been destroyed
edgeAlpha
Number
Transparency of ghost edges.
A value of 0.0 indicates fully transparent, 1.0 is fully opaque.
Default: 1.0
edgeColor
Float32Array
RGB color of ghost edges.
Default: [0.2, 0.2, 0.2]
edgeWidth
Number
Width of ghost edges, in pixels.
Default: 1.0
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
preset
String
Selects a preset EdgeMaterial configuration.
Available presets are:
- "default" - grey wireframe with translucent fill, for light backgrounds.
- "defaultLightBG" - grey wireframe with grey translucent fill, for light backgrounds.
- "defaultDarkBG" - grey wireframe with grey translucent fill, for dark backgrounds.
- "vectorscope" - green wireframe with glowing vertices and black translucent fill.
- "battlezone" - green wireframe with black opaque fill, giving a solid hidden-lines-removed effect.
- "sepia" - light red-grey wireframe with light sepia translucent fill - easy on the eyes.
- "gamegrid" - light blue wireframe with dark blue translucent fill - reminiscent of Tron.
- "yellowHighlight" - light yellow translucent fill - highlights while allowing underlying detail to show through.
Default: "default"
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
Events
destroyed
Fired when this Component is destroyed.