Object
An Object is a 3D element within a xeogl Scene.
Overview
Object is an abstract base class that's subclassed by:
- Mesh, which represents a drawable 3D primitive.
- Group, which is a composite Object that represents a group of child Objects.
- Model, which is a Group and is subclassed by GLTFModel, STLModel, OBJModel etc. A Model can contain child Groups and Meshes that represent its component parts.
As shown in the examples below, these component types can be connected into flexible scene hierarchies that contain content loaded from multiple sources and file formats. Since a Group implements the Composite pattern, property updates on a Group will apply recursively to all the Objects within it.
This page mostly covers the base functionality provided by Object, while the pages for the subclasses document the functionality specific to those subclasses.
Usage
- Creating an Object hierarchy
- Accessing Objects
- Updating Objects
- Adding and removing Objects
- Models within Groups
- Objects within Models
- Applying a semantic data model
- Destroying Objects
Creating an Object hierarchy
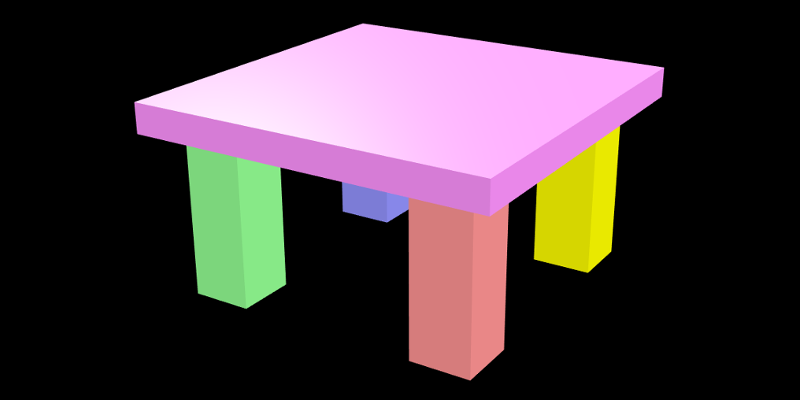
Let's create a Group that represents a table, with five child Meshes for its top and legs:
var boxGeometry = new xeogl.BoxGeometry(); // We'll reuse the same geometry for all our Meshes
var table = new xeogl.Group({
id: "table",
rotation: [0, 50, 0],
position: [0, 0, 0],
scale: [1, 1, 1],
children: [
new xeogl.Mesh({ // Red table leg
id: "redLeg", // <<-------- Optional ID within Scene
guid: "5782d454-9f06-4d71-aff1-78c597eacbfb", // <<-------- Optional GUID
position: [-4, -6, -4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1, 0.3, 0.3]
})
}),
new xeogl.Mesh({ // Green table leg
id: "greenLeg", // <<-------- Optional ID within Scene
guid: "c37e421f-5440-4ce1-9b4c-9bd06d8ab5ed", // <<-------- Optional GUID
position: [4, -6, -4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [0.3, 1.0, 0.3]
})
}),
new xeogl.Mesh({// Blue table leg
id: "blueLeg",
position: [4, -6, 4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [0.3, 0.3, 1.0]
})
}),
new xeogl.Mesh({ // Yellow table leg
id: "yellowLeg",
position: [-4, -6, 4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1.0, 1.0, 0.0]
})
})
new xeogl.Mesh({ // Purple table top
id: "tableTop",
position: [0, -3, 0],
scale: [6, 0.5, 6],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1.0, 0.3, 1.0]
})
})
]
});Accessing Objects
We can then get those Mesh Objects by index from the Group's children property:
var blueLeg = table.children[2];
blueLeg.highlighted = true;We can also get them by ID from the Group's childMap property:
var blueLeg = table.childMap["blueLeg"];
blueLeg.highlighted = true;or by ID from the Scene's components map:
var blueLeg = table.scene.components["blueLeg"];
blueLeg.highlighted = true;or from the Scene's objects map (only Objects are in this map, and Meshes are Objects):
var blueLeg = table.scene.objects["blueLeg"];
blueLeg.highlighted = true;or from the Scene's meshes map (only Meshes are in that map):
var blueLeg = table.scene.meshes["blueLeg"];
blueLeg.highlighted = true;For convenience, the Scene's objects map explicitly registers what Objects exist within the Scene, while its meshes map explicitly registers what Meshes exist.
GUIDs
Note the optional globally unique identifiers (GUIDs) on the first two Objects. While regular IDs are unique within the Scene, GUIDs are unique throughout the entire universe, and are often used to identify elements in things like architectural models. We can find those Objects within their Scene using their GUIDs, like this:
var redLeg = scene.guidObjects["5782d454-9f06-4d71-aff1-78c597eacbfb"];
var greenLeg = scene.guidObjects["c37e421f-5440-4ce1-9b4c-9bd06d8ab5ed"];Updating Objects
As mentioned earlier, property updates on a Group Object will apply recursively to all sub-Objects within it, eventually updating the Mesh Objects at the leaves.
These properties, defined in Object, are:
- visible
- highlighted
- ghosted
- selected
- edges
- colorize
- opacity
- clippable
- collidable
- pickable
- castShadow
- receiveShadow
- receiveShadow
Let's highlight the whole table in one shot:
table.highlighted = true;That property value will then recursively propagate down our five Meshes.
Each Object has a local transformation that's applied within the coordinate space set up the transform of its parent, if it has one.
Let's rotate the table:
table.rotation = [0, 45, 0]; // (X,Y,Z)
table.childMap["tableTop"].position = [0, -10, 0]; // (X,Y,Z)That will rotate the coordinate space containing the five child Meshes.
Now let's translate the table top Mesh:
table.childMap["tableTop"].position = [0, -10, 0]; // (X,Y,Z)As we translated table top Mesh, we updated the extents its World-space boundary. That update, in addition to rotating the table Group, has updated the collective boundary of the whole table.
We can get the boundary of the table top like this:
var tableTopMesh = table.childMap["tableTop"].aabb;We can get the collective boundary of the whole table, like this:
var tableTopMesh = table.aabb;Just for fun, let's fit the view to the table top:
var cameraFlight = new xeogl.CameraFlightAnimation(); // Fit the boundary in view
cameraFlight.flyTo(tableTopMesh.aabb);Those boundaries will automatically update whenever we add or remove child Objects or Meshes, or update child Meshes' Geometries or modeling transforms.
Let's follow the table top wherever it goes:
tableTopMesh.on("boundary", function() {
cameraFlight.flyTo(this.aabb); // "this" is the table top Mesh
});Or perhaps keep the whole table fitted to view whenever we transform any Objects or Meshes within the hierarchy, or add or remove Objects within the hierarchy:
table.on("boundary", function() {
var aabb = this.aabb; // "this" is the table Group
cameraFlight.flyTo(aabb);
});Adding and removing Objects
Let's add another Mesh to our table Group, a sort of spherical ornament sitting on the table top:
table.addChild(new xeogl.Mesh({
id: "myExtraObject",
geometry: new xeogl.SphereGeometry({ radius: 1.0 }),
position: [2, -3, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [0.3, 0.3, 1.0]
})
});That's going to update the Group's boundary, as mentioned earlier.
To remove it, just destroy it:
table.childMap["myExtraObject"].destroy();Models within Groups
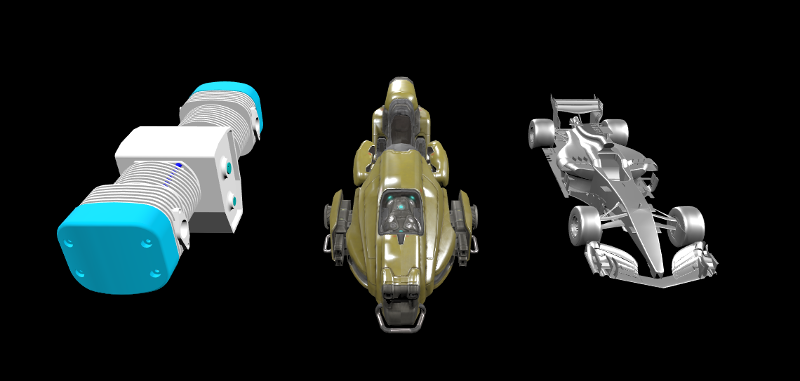
Now let's create a Group that contains three Models. Recall that Models are Groups, which are Objects.
var myModels = new xeogl.Group({
rotation: [0, 0, 0],
position: [0, 0, 0],
scale: [1, 1, 1],
children: [
new xeogl.GLTFModel({
id: "engine",
src: "models/gltf/2CylinderEngine/glTF/2CylinderEngine.gltf",
scale: [.2, .2, .2],
position: [-110, 0, 0],
rotation: [0, 90, 0],
objectTree: true // <<----------------- Loads Object tree from glTF scene node graph
}),
new xeogl.GLTFModel({
id: "hoverBike",
src: "models/gltf/hover_bike/scene.gltf",
scale: [.5, .5, .5],
position: [0, -40, 0]
}),
new xeogl.STLModel({
id: "f1Car",
src: "models/stl/binary/F1Concept.stl",
smoothNormals: true,
scale: [3, 3, 3],
position: [110, -20, 60],
rotation: [0, 90, 0]
})
]
});Like with the Mesh Objects in the previous example, we can then get those Models by index from the Group's children property:
var hoverBike = myModels.children[1];
hoverBike.scale = [0.5, 0.5, 0.5];or by ID from the Group's childMap property:
var hoverBike = myModels.childMap["hoverBike"];
hoverBike.scale = [0.5, 0.5, 0.5];or by ID from the Scene's components map:
var hoverBike = myModels.scene.components["hoverBike"];
hoverBike.scale = [0.75, 0.75, 0.75];or from the Scene's objects map (only Objects are in this map, and Models are Objects):
var hoverBike = myModels.scene.objects["hoverBike"];
hoverBike.scale = [0.75, 0.75, 0.75];or from the Scene's models map (which only contains Models):
var hoverBike = myModels.scene.models["hoverBike"];
hoverBike.scale = [0.5, 0.5, 0.5];For convenience, the Scene's objects map explicitly registers what Objects exist within the Scene, while its models map explicitly registers what Models exist.
As mentioned earlier, property updates on a Group will apply recursively to all the Objects within it. Let's highlight all the Models in the Group, in one shot:
myModels.highlighted = true;and just for fun, let's scale the Group down, then rotate one of the Models, relative to the Group:
myModels.scale = [0.5, 0.5, 0.5]; // (X,Y,Z)
myModels.childMap["engine"].rotation = [0, 45, 0]; // (X,Y,Z)Objects within Models
Models are Objects that plug into the scene graph, containing child Objects of their own. The GLTFModel in the previous example loads its child Objects from the glTF scene node graph.
The root Objects within the GLTFModel will be available in the GLTFModel's children and childMap properties, while all its Objects and Meshes (at the leaves) will be available in the GLTFModel's GLTFModel/objects:property property.
models.childMap["engine"].childMap["engine#0"].highlighted = true;models.childMap["engine"].objects["engine#3.0"].highlighted=true;models.childMap["engine"].meshes["engine#3.0"].highlighted=true;Applying a semantic data model
xeogl allows us to organize our Objects using a generic conceptual data model that describes the semantics of our application domain. We do this by assigning "entity classes" to those Objects that we consider to be entities within our domain, and then we're able to reference those Objects according to their entity classes.
entityType
In xeogl, we classify an Object as an entity by setting its entityType to an arbitrary string value that represents its class. Once we've done that, we regard the Object as being an "entity" within our semantic data model, in addition to being a regular Object within our scene graph. Note that entities in xeogl are not to be confused with entity-component systems, which are a completely different concept.
This classification mechanism is useful for building IFC viewers on xeogl, in which case our entity classes would be the IFC element types. However, since xeogl's concept of entity classes is generic, our semantic model could include any arbitrary set of classes, such as "fluffy", "insulator", "essential" or "optional", for example.
This mechanism only goes as far as allowing us to assign entity classes to our Objects, for the purpose of finding them within the Scene using their classes. If we wanted to go a step further and model relationships between our classes, we would need to additionally use some sort of entity-relationship data structure, externally to xeogl, such as an IFC structure model in which the relation elements would reference our classes.
Objects that are not part of any semantic model, such as helpers and gizmos, would not get an entityType, and so would
be effectively invisible to maps and methods that deal with specifically with entities. Use component IDs and "lower-level" maps
like Scene#components,
Scene#objects,
Scene#meshes and
Scene#models to work with such Objects as non-semantic scene elements,
and "higher-level" maps like Scene#entities and
Scene#entityTypes to work with Objects that are entities.
To show how to use a semantic model with xeogl, let's redefine the Object hierarchy we created earlier, this time assigning some imaginary domain-specific entity classes to our table Mesh Objects:
var boxGeometry = new xeogl.BoxGeometry(); // We'll reuse the same geometry for all our Meshes
var table = new xeogl.Group({
id: "table",
rotation: [0, 50, 0],
position: [0, 0, 0],
scale: [1, 1, 1],
children: [
new xeogl.Mesh({ // Red table leg
id: "redLeg",
entityType: "supporting", // <<------------ Entity class
position: [-4, -6, -4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1, 0.3, 0.3]
})
}),
new xeogl.Mesh({ // Green table leg
id: "greenLeg",
entityType: "supporting", // <<------------ Entity class
position: [4, -6, -4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [0.3, 1.0, 0.3]
})
}),
new xeogl.Mesh({// Blue table leg
id: "blueLeg",
entityType: "supporting", // <<------------ Entity class
position: [4, -6, 4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [0.3, 0.3, 1.0]
})
}),
new xeogl.Mesh({ // Yellow table leg
id: "yellowLeg",
entityType: "supporting", // <<------------ Entity class
position: [-4, -6, 4],
scale: [1, 3, 1],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1.0, 1.0, 0.0]
})
})
new xeogl.Mesh({ // Purple table top
id: "tableTop",
entityType: "surface", // <<------------ Entity class
position: [0, -3, 0],
scale: [6, 0.5, 6],
rotation: [0, 0, 0],
geometry: boxGeometry,
material: new xeogl.PhongMaterial({
diffuse: [1.0, 0.3, 1.0]
})
})
]
});This time, we've set the entityType property on our Mesh Objects, to assign our entity classes to them. Our arbitrary semantic model is very simple, with just two classes:
- "supporting" for entities that support things (eg. table legs), and
- "surface" for entities that provide a surface that you can put things on (eg. table tops).
Note that we can assign entity classes to any component type that extends Object, including Group, Mesh, Model, GLTFModel etc.
We can now conveniently work with our Mesh Objects as entities, in addition working with them as ordinary Objects.
We can find our entities in a dedicated map, that contains only the Objects that have the "entityType" property set:
var yellowLegMesh = scene.entities["yellowLeg"];We can get a map of all Objects of a given entity class:
var supportingEntities = scene.entityTypes["supporting"];
var yellowLegMesh = supportingEntities["yellowLeg"];We can do state updates on entity Objects by their entity class, in a batch:
scene.setVisible(["supporting"], false); // Hide the legs
scene.setVisible(["supporting"], true); // Show the legs again
scene.setHighlighted(["supporting", "surface"], true); // Highlight the legs and the table topThe Scene also has convenience maps dedicated to tracking the visibility, ghosted, highlighted and selected states of entity Objects:
var yellowLegMesh = scene.visibleEntities["yellowLeg"];
var isYellowLegVisible = yellowLegMesh !== undefined;
yellowLegMesh.highlighted = false;
var isYellowLegHighlighted = scene.highlightedEntities["yellowLeg"];Limitations with state inheritance
Note that you can't currently nest entity Objects within a hierarchy. If we were to set an entityType on our Group, say "furniture", and then do this:
scene.setVisible(["furniture"], false); // Hide the tableThen all our entity Meshes would be hidden, even though they are not "furniture" entities. The entity classification system does not currently work alongside the way xeogl does state inheritance within Object hierarchies, so keep your entities non-hierarchical.
Destroying Objects
Call an Object's Object#destroy() method to destroy it:
myObject.destroy();That will also destroy all Objects in its subtree.
Constructor
Object
-
[owner] -
[cfg]
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalConfigs
-
[id]String optionalOptional ID, unique among all components in the parent scene, generated automatically when omitted.
-
[guid]String optionalOptional globally unique identifier. This is unique not only within the Scene, but throughout the entire universe.
-
[meta]String:Object optionalOptional map of user-defined metadata.
-
[entityType]String optionalOptional entity classification when using within a semantic data model.
-
[parent]Object optionalThe parent.
-
[position=[0,0,0]Float32Array optionalLocal 3D position.
-
[scale=[1,1,1]Float32Array optionalLocal scale.
-
[rotation=[0,0,0]Float32Array optionalLocal rotation, as Euler angles given in degrees, for each of the X, Y and Z axis.
-
[matrix=[1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1]Float32Array optionalLocal modelling transform matrix. Overrides the position, scale and rotation parameters.
-
[visible=true]Boolean optionalIndicates if visible.
-
[culled=false]Boolean optionalIndicates if culled from view.
-
[pickable=true]Boolean optionalIndicates if pickable.
-
[clippable=true]Boolean optionalIndicates if clippable.
-
[collidable=true]Boolean optionalIndicates if included in boundary calculations.
-
[castShadow=true]Boolean optionalIndicates if casting shadows.
-
[receiveShadow=true]Boolean optionalIndicates if receiving shadows.
-
[outlined=false]Boolean optionalIndicates if outline is rendered.
-
[ghosted=false]Boolean optionalIndicates if ghosted.
-
[highlighted=false]Boolean optionalIndicates if highlighted.
-
[selected=false]Boolean optionalIndicates if selected.
-
[edges=false]Boolean optionalIndicates if edges are emphasized.
-
[aabbVisible=false]Boolean optionalIndicates if axis-aligned World-space bounding box is visible.
-
[colorize=[1.0,1.0,1.0]Float32Array optionalRGB colorize color, multiplies by the rendered fragment colors.
-
[opacity=1.0]Number optionalOpacity factor, multiplies by the rendered fragment alpha.
-
[children]Array(Object) optionalChildren to add. Children must be in the same Scene and will be removed from whatever parents they may already have.
-
[inheritStates=true]Boolean optionalIndicates if children given to this constructor should inherit state from this parent as they are added. State includes visible, culled, pickable, clippable, castShadow, receiveShadow, outlined, ghosted, highlighted, selected, colorize and opacity.
-
Index
Methods
Properties
- aabb
- aabbVisible
- castShadow
- center
- childIDs
- childMap
- children
- clippable
- collidable
- colorize
- culled
- destroyed
- edges
- entityType
- ghosted
- guid
- highlighted
- id
- matrix
- metadata
- model
- numChildren
- opacity
- outlined
- parent
- pickable
- position
- quaternion
- receiveShadow
- rotation
- scale
- scene
- selected
- type
- visible
- worldMatrix
- worldNormalMatrix
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
removeChildren
()
Removes all children.
rotate
-
angle
Rotates about the given local axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotate
-
angle
Rotates about the given World-space axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateX
-
angle
Rotates about the local X-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateY
-
angle
Rotates about the local Y-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateZ
-
angle
Rotates about the local Z-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
translate
-
axis -
distance
Translates along local space vector by the given increment.
Parameters:
-
axisFloat32ArrayNormalized local space 3D vector along which to translate.
-
distanceNumberDistance to translate along the vector.
translateX
-
distance
Translates along the local Y-axis by the given increment.
Parameters:
-
distanceNumberDistance to translate along the Y-axis.
translateX
-
distance
Translates along the local X-axis by the given increment.
Parameters:
-
distanceNumberDistance to translate along the X-axis.
translateX
-
distance
Translates along the local Z-axis by the given increment.
Parameters:
-
distanceNumberDistance to translate along the Z-axis.
Properties
aabb
Float32Array
final
World-space 3D axis-aligned bounding box (AABB).
Represented by a six-element Float32Array containing the min/max extents of the
axis-aligned volume, ie. [xmin, ymin,zmin,xmax,ymax, zmax].
aabbVisible
Boolean
Indicates if the 3D World-space axis-aligned bounding box (AABB) is visible.
Default: false
castShadow
Boolean
Indicates if casting shadows.
Default: true
center
Float32Array
final
World-space 3D center.
clippable
Boolean
Indicates if clippable.
Clipping is done by the Scene's Clips component.
Default: true
collidable
Boolean
Indicates if included in boundary calculations.
Default: true
colorize
Float32Array
RGB colorize color, multiplies by the rendered fragment color.
Default: [1.0, 1.0, 1.0]
culled
Boolean
Default: false
destroyed
Boolean
True as soon as this Component has been destroyed
edges
Boolean
Indicates if edges are emphasized.
Default: false
entityType
String
final
Optional entity classification when using within a semantic data model.
See the Object documentation on "Applying a semantic data model" for usage.
Default: null
ghosted
Boolean
Indicates if ghosted.
Each ghosted Object is registered in its Scene's ghostedEntities map while its entityType is set to a value.
Default: false
guid
String
final
Globally unique identifier.
This is unique not only within the Scene, but throughout the entire universe.
Only defined when given to the constructor.
highlighted
Boolean
Indicates if highlighted.
Each highlighted Object is registered in its Scene's highlightedEntities map while its entityType is set to a value.
Default: false
matrix
Float32Array
Local matrix.
Default: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
opacity
Number
Opacity factor, multiplies by the rendered fragment alpha.
This is a factor in range [0..1].
Default: 1.0
outlined
Boolean
Indicates if outlined.
Default: false
parent
Group
The parent.
The parent Group may also be set by passing the Object to the Group/Model's Group/addChild:method method.
pickable
Boolean
Whether or not to allow picking.
Picking is done via calls to Scene#pick().
Default: true
position
Float32Array
Local translation.
Default: [0,0,0]
quaternion
Float32Array
Local rotation quaternion.
Default: [0,0,0, 1]
receiveShadow
Boolean
Indicates if receiving shadows.
Default: true
rotation
Float32Array
Local rotation, as Euler angles given in degrees, for each of the X, Y and Z axis.
Default: [0,0,0]
scale
Float32Array
Local scale.
Default: [1,1,1]
selected
Boolean
Indicates if selected.
Each selected Object is registered in its Scene's selectedEntities map while its entityType is set to a value.
Default: false
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
visible
Boolean
Indicates if visible.
Only rendered when visible is true and culled is false.
Each visible Object is registered in its Scene's visibleEntities map while its entityType is set to a value.
Default: true
worldMatrix
Float32Array
The World matrix.
worldNormalMatrix
Float32Array
This World normal matrix.
Default: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]
Events
destroyed
Fired when this Component is destroyed.