Fresnel
A Fresnel specifies a Fresnel effect for attached PhongMaterials.
Overview
- Fresnels are grouped within PhongMaterials, which are attached to Meshes.
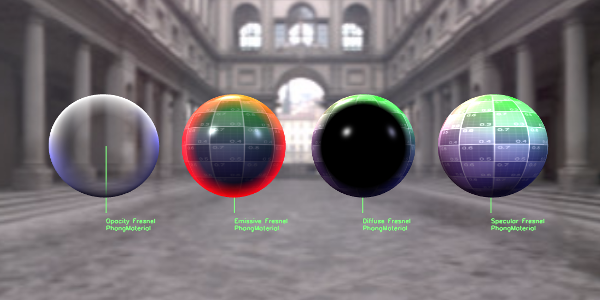
Examples
Usage
var mesh = new xeogl.Mesh({
material: new xeogl.PhongMaterial({
ambient: [0.3, 0.3, 0.3],
shininess: 30,
diffuseFresnel: new xeogl.Fresnel({
edgeColor: [1.0, 1.0, 1.0],
centerColor: [0.0, 0.0, 0.0],
power: 4,
bias: 0.6
}),
specularFresnel: new xeogl.Fresnel({
edgeColor: [1.0, 1.0, 1.0],
centerColor: [0.0, 0.0, 0.0],
power: 4,
bias: 0.2
})
}),
new xeogl.TorusGeometry()
});Constructor
Fresnel
-
[owner] -
[cfg] -
[cfg.edgeColor=[ -
[cfg.centerColor=[
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalConfigs
-
[id]String optionalOptional ID, unique among all components in the parent scene, generated automatically when omitted.
-
[meta]String:Object optionalOptional map of user-defined metadata to attach to this Fresnel.
-
[edgeBias=0]Number optionalBias at the edge.
-
[centerBias=1]Number optionalBias at the center.
-
[power=0]Number optionalThe power.
-
-
[cfg.edgeColor=[Array of Number0.0, 0.0, 0.0 ]] Color used on edges.
-
[cfg.centerColor=[Array of Number1.0, 1.0, 1.0 ]] Color used on center.
Index
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
centerBias
Number
Indicates this Fresnel's center bias.
Default: 1
centerColor
Float32Array
This Fresnel's center color.
Default: [1.0, 1.0, 1.0]
destroyed
Boolean
True as soon as this Component has been destroyed
edgeBias
Number
Indicates this Fresnel's edge bias.
Default: 0
edgeColor
Float32Array
This Fresnel's edge color.
Default: [0.0, 0.0, 0.0]
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
power
Number
Indicates this Fresnel's power.
Default: 1
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
Events
destroyed
Fired when this Component is destroyed.