STLModel
An STLModel is a Model that's loaded from an STL file.
Overview
- An STL (“StereoLithography”) file is a triangular representation of a 3-dimensional surface geometry. The surface is tessellated logically into a series of triangles. Each facet is described by a perpendicular direction and three points representing the vertices (corners) of the triangle.
- An STLModel is a container of Components that loads itself from an STL file.
- It begins loading as soon as you set its src property to the location of a valid STL file.
- You can set src to a new file path at any time, which causes the STLModel to clear itself and load components from the new file.
- For binary STL, has the option to create a separate Mesh for each group of faces that share the same vertex colors. This allows us to treat STL models as parts assemblies.
- Can be configured to automatically smooth STL models by converting their face-oriented normals to vertex-oriented.
STLModel inherits these capabilities from its Group base class:
- Allows you to access and manipulate the Meshes within it.
- Can be transformed as a unit within World-space.
- Can be a child within a parent Group.
- Provides its World-space axis-aligned and object-aligned boundaries.
Examples
Usage
- Loading STL
- Parsing STL
- Options
- Smoothing Normals
- Finding loaded Meshes
- Transforming an STLModel
- Getting the World-space boundary of an STLModel
- Clearing an STLModel
- Destroying an STLModel
Loading STL
Load an STL file by creating an STLModel:
var model = new xeogl.STLModel({
id: "myModel",
src: "models/stl/F1Concept.stl",
// Some example loading options (see "Options" below)
smoothNormals: true,
smoothNormalsAngleThreshold: 45
});An STLModel prefixes its own ID to those of its components. The ID is optional, but in this example we're providing our own custom ID.
The STLModel begins loading the STL file immediately.
To bind a callback to be notified when the file has loaded (which fires immediately if already loaded):
model.on("loaded", function() {
// STLModel has loaded!
});You can also bind a callback to fire if loading fails:
model.on("error", function(msg) {
// Error occurred
});To switch to a different STL file, you can dynamically update src:
model.src = "models/stl/F1Concept.stl"That will apply whatever options were specified to the constructor.
Parsing STL
If we have STL data in memory, then we can parse it directly into an existing STLModel instance using the static parse method:
xeogl.STLModel.parse(model, stlData, {
// Some example parsing options (see "Options" below)
smoothNormals: true,
smoothNormalsAngleThreshold: 45,
combineGeometry: true,
quantizeGeometry: true
});That's asynchronous because STL is self-contained and does not need to load any external assets.
Options
The following options may be specified when loading or parsing STL:
| Option | Type | Range | Default Value | Description |
|---|---|---|---|---|
| quantizeGeometry | Boolean | true | When true, quantizes geometry to reduce memory and GPU bus usage (see Geometry). | |
| combineGeometry | Boolean | true | When true, internally combines geometry vertex buffers to improve rendering performance (see Geometry). | |
| smoothNormals | Boolean | false | When true, automatically converts face-oriented normals to vertex normals for a smooth appearance. See Smoothing Normals. | |
| smoothNormalsAngleThreshold | Number (degrees) | [0..180] | 20 | See Smoothing Normals. |
| backfaces | Boolean | true | When true, allows visible backfaces, wherever specified in the STL. When false, ignores backfaces. | |
| ghosted | Boolean | false | When true, ghosts all the model's Meshes (see Mesh and EmphasisMaterial). | |
| outlined | Boolean | false | When true, outlines all the model's Meshes (see Mesh and OutlineMaterial). | |
| highlighted | Boolean | false | When true, highlights all the model's Meshes (see Mesh and EmphasisMaterial). | |
| selected | Boolean | false | When true, renders all the model's Meshes as selected (see Mesh and EmphasisMaterial). | |
| edges | Boolean | false | When true, emphasizes the edges on all the model's Meshes (see Mesh and EdgeMaterial). | |
| edgeThreshold | Number | [0..180] | 2 | When ghosting, this is the threshold angle between normals of adjacent triangles, below which their shared wireframe edge is not drawn. |
| splitMeshes | Boolean | true | When true, creates a separate Mesh for each group of faces that share the same vertex colors. Only works with binary STL. |
Smoothing Normals
As mentioned above, providing a smoothNormals flag to the constructor gives our STLModel a smooth appearance. Triangles in STL
are disjoint, where each triangle has its own separate vertex positions, normals and (optionally) colors. This means that you can
have gaps between triangles. Normals for each triangle are perpendicular to the triangle's surface, which gives the model a faceted appearance by default.
The smoothNormals flag causes the STLModel to recalculate its normals, so that each normal's direction is the average
of the orientations of the triangles adjacent to its vertex. When smoothing, each vertex normal is set to the average of the
orientations of all other triangles that have a vertex at the same position, excluding those triangles whose direction deviates from
the direction of the vertice's triangle by a threshold given in smoothNormalsAngleThreshold. This makes
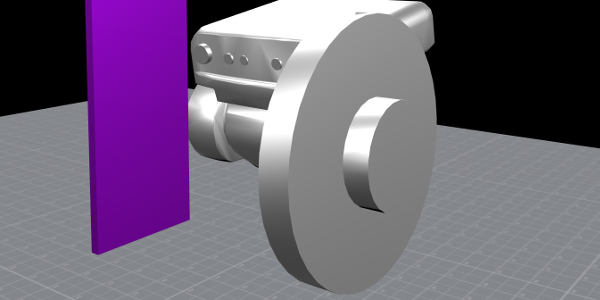
smoothing robust for hard edges, which you can see on the cylindrical objects in one of the examples:
Note how the rim is smooth, yet the there is still a sharp edge adjacent to the flat portions.
Finding STLModels in Scenes
Our STLModel will now be registered by ID on its Scene, so we can now find it like this:
var scene = xeogl.getDefaultScene();
model = scene.models["myModel"];That's assuming that we've created the STLModel in the default xeogl Scene, which we're doing in these examples.
We can also get all the STLModels in a Scene, using the Scene's types map:
var scene = xeogl.getDefaultScene();
var stlModels = scene.types["xeogl.STLModel"];
model = stlModels["myModel"];Finding loaded Meshes
Once the STLModel has loaded, its Scene will contain various components that represent the elements of the STL file. We'll now access some of those components by ID, to query and update them programmatically.
Let's highlight an Object in our STLModel:
scene.omponents["myModel#1"].highlighted = true;An STLModel also has an ID map of the components within it. Let's highlight another Object via the STLModel:
model.components["myModel#2"].highlighted = true;An STLModel also has a map containing just the Objects:
model.objects["myModel#3"].highlighted = true;TODO: ID format description
Transforming an STLModel
An STLModel lets us transform its Meshes as a group:
var model = new xeogl.STLModel({
src: "models/stl/F1Concept.stl",
position: [-35, 0, 0],
rotation: [0, 45, 0],
scale: [0.5, 0.5, 0.5]
});
model.position = [-20, 0, 0];Getting the World-space boundary of an STLModel
Get the World-space axis-aligned boundary like this:
model.on("boundary", function() {
var aabb = model.aabb; // [xmin, ymin,zmin,xmax,ymax, zmax]
//...
});We can also subscribe to changes to that boundary, which will happen whenever
- the STLModel's Transform is updated,
- components are added or removed, or
- the STLModel is reloaded from a different source,
- the Geometries or Transform of its Meshes are updated.
model.on("boundary", function() {
var aabb = model.aabb; // [xmin, ymin,zmin,xmax,ymax, zmax]
});Clearing an STLModel
model.clear();Destroying an STLModel
model.destroy();Constructor
STLModel
-
[scene] -
[cfg]
Parameters:
-
[scene]Scene optional -
[cfg]optionalConfigs
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[entityType]String optionalOptional entity classification when using within a semantic data model. See the Object documentation for usage.
-
[meta]String:Object optionalOptional map of user-defined metadata to attach to this STLModel.
-
[src]String optionalPath to an STL file. You can set this to a new file path at any time, which will cause the
-
[quantizeGeometry=true]Boolean optionalWhen true, quantizes geometry to reduce memory and GPU bus usage.
-
[combineGeometry=true]Boolean optionalWhen true, combines geometry vertex buffers to improve rendering performance.
-
[smoothNormals=false]Boolean optionalWhen true, automatically converts face-oriented normals to vertex normals for a smooth appearance - see Smoothing Normals.
-
[smoothNormalsAngleThreshold=20]Number optionalSee Smoothing Normals.
-
[backfaces=false]Boolean optionalWhen true, allows visible backfaces, wherever specified in the STL. When false, ignores backfaces.
-
[ghosted=false]Boolean optionalWhen true, sets all the Model's Meshes initially ghosted.
-
[highlighted=false]Boolean optionalWhen true, sets all the Model's Meshes initially highlighted.
-
[outline=false]Boolean optionalWhen true, sets all the Model's Meshes initially outlined.
-
[edgeThreshold=2]Number optionalWhen ghosting, this is the threshold angle between normals of adjacent triangles, below which their shared wireframe edge is not drawn.
-
[transform]Number | String | Transform optional -
[splitMeshes=true]Boolean optionalWhen true, creates a separate Mesh for each group of faces that share the same vertex colors. Only works with binary STL.|
-
[position=[0,0,0]Float32Array optionalThe STLModel's local 3D position.
-
[scale=[1,1,1]Float32Array optionalThe STLModel's local scale.
-
[rotation=[0,0,0]Float32Array optionalThe STLModel's local rotation, as Euler angles given in degrees.
-
[matrix=[1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1]Float32Array optionalThe STLModel's local transform matrix. Overrides the position, scale and rotation parameters.
-
Index
Methods
Properties
- aabb
- aabbVisible
- castShadow
- center
- childIDs
- childMap
- children
- clippable
- collidable
- colorize
- components
- culled
- DEGTORAD
- destroyed
- edges
- entities
- entityIds
- entityType
- entityTypeIds
- entityTypes
- ghosted
- guid
- guidObjects
- highlighted
- id
- matrix
- meshes
- metadata
- model
- numChildren
- numComponents
- objects
- opacity
- outlined
- parent
- pickable
- position
- quaternion
- RADTODEG
- receiveShadow
- rotation
- scale
- scene
- selected
- src
- type
- types
- visible
- worldMatrix
- worldNormalMatrix
Methods
angleVec3
-
v -
w
Gets the angle between two vectors
Returns:
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
lookAtMat4v
-
pos -
target -
up -
dest
Returns a 4x4 'lookat' viewing transform matrix.
Parameters:
Returns:
dest if specified, a new mat4 otherwise
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
removeChildren
()
Removes all children.
rotate
-
angle
Rotates about the given local axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateX
-
angle
Rotates about the local X-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateY
-
angle
Rotates about the local Y-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
rotateZ
-
angle
Rotates about the local Z-axis by the given increment.
Parameters:
-
angleNumberAngle increment in degrees.
scaleMat4c
-
x -
y -
z -
m
Efficiently post-concatenates a scaling to the given matrix.
translate
-
axis -
distance
Translates along local space vector by the given increment.
Parameters:
-
axisFloat32ArrayNormalized local space 3D vector along which to translate.
-
distanceNumberDistance to translate along the vector.
translateX
-
distance
Translates along the local X-axis by the given increment.
Parameters:
-
distanceNumberDistance to translate along the X-axis.
Properties
aabb
Float32Array
final
World-space 3D axis-aligned bounding box (AABB).
Represented by a six-element Float32Array containing the min/max extents of the
axis-aligned volume, ie. [xmin, ymin,zmin,xmax,ymax, zmax].
aabbVisible
Boolean
Indicates if the 3D World-space axis-aligned bounding box (AABB) is visible.
Default: false
castShadow
Boolean
Indicates if casting shadows.
Default: true
center
Float32Array
final
World-space 3D center.
clippable
Boolean
Indicates if clippable.
Clipping is done by the Scene's Clips component.
Default: true
collidable
Boolean
Indicates if included in boundary calculations.
Default: true
colorize
Float32Array
RGB colorize color, multiplies by the rendered fragment color.
Default: [1.0, 1.0, 1.0]
components
String:Component
All contained Components, mapped to their IDs.
culled
Boolean
Default: false
DEGTORAD
Number
The number of radiians in a degree (0.0174532925).
destroyed
Boolean
True as soon as this Component has been destroyed
edges
Boolean
Indicates if edges are emphasized.
Default: false
entities
String:Object
final
Objects in this Model that have entity types, mapped to their IDs.
Each Object is registered in this map when its entityType is set to value.
entityType
String
final
Optional entity classification when using within a semantic data model.
See the Object documentation on "Applying a semantic data model" for usage.
Default: null
entityTypes
String:{String:xeogl.Component}
final
For each entity type, a map of IDs to Objects of that entity type.
Each Object is registered in this map when its entityType is assigned a value.
ghosted
Boolean
Indicates if ghosted.
Each ghosted Object is registered in its Scene's ghostedEntities map while its entityType is set to a value.
Default: false
guid
String
final
Globally unique identifier.
This is unique not only within the Scene, but throughout the entire universe.
Only defined when given to the constructor.
guidObjects
String:Object
final
highlighted
Boolean
Indicates if highlighted.
Each highlighted Object is registered in its Scene's highlightedEntities map while its entityType is set to a value.
Default: false
matrix
Float32Array
Local matrix.
Default: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
numComponents
Number
Number of contained Components.
opacity
Number
Opacity factor, multiplies by the rendered fragment alpha.
This is a factor in range [0..1].
Default: 1.0
outlined
Boolean
Indicates if outlined.
Default: false
parent
Group
The parent.
The parent Group may also be set by passing the Object to the Group/Model's Group/addChild:method method.
pickable
Boolean
Whether or not to allow picking.
Picking is done via calls to Scene#pick().
Default: true
position
Float32Array
Local translation.
Default: [0,0,0]
quaternion
Float32Array
Local rotation quaternion.
Default: [0,0,0, 1]
RADTODEG
Number
The number of degrees in a radian.
receiveShadow
Boolean
Indicates if receiving shadows.
Default: true
rotation
Float32Array
Local rotation, as Euler angles given in degrees, for each of the X, Y and Z axis.
Default: [0,0,0]
scale
Float32Array
Local scale.
Default: [1,1,1]
selected
Boolean
Indicates if selected.
Each selected Object is registered in its Scene's selectedEntities map while its entityType is set to a value.
Default: false
src
String
Path to an STL file.
You can set this to a new file path at any time (except while loading), which will cause the STLModel to load components from the new file (after first destroying any components loaded from a previous file path).
Fires a loaded event when the STL has loaded.
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
types
String:{String:xeogl.Component}
visible
Boolean
Indicates if visible.
Only rendered when visible is true and culled is false.
Each visible Object is registered in its Scene's visibleEntities map while its entityType is set to a value.
Default: true
worldMatrix
Float32Array
The World matrix.
worldNormalMatrix
Float32Array
This World normal matrix.
Default: [1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]