SceneJSModel
A SceneJSModel is a Model that imports content from the JSON-based SceneJS scene definition format.
Overview
- A SceneJSModel is a container of Components that loads itself from a SceneJS scene definition, given as either a JSON file or a JavaScript object (POJO).
- It begins loading as soon as you either set its src property to the location of a valid SceneJS JSON file, or set its data property to a valid POJO.
- You can set these properties to new values at any time, which causes the SceneJSModel to clear itself and load fresh components.
- Can be configured to do a best-effort conversion of SceneJS Phong materials into xeogl's PBR PBRMetalness or SpecularMaterials.
It inherits these capabilities from its Model base class:
- Allows you to access and manipulate the components within it.
- Can be transformed within World-space by attaching it to a Transform.
- Provides its World-space boundary as a Boundary3D.

SceneJS Support
SceneJSModel was developed to import the Tron Tank model. As such, it only imports a limited subset of the SceneJS scene definition API. Use with caution and be prepared to fix and contribute missing functionality!
SceneJS nodes supported so far:
"node""rotate""translate""scale""material""texture""fresnel""flags""geometry""layer""stage"
Unsupported API features include:
- Lights
- Cameras
- Shared node cores
- SceneJS plugins
Examples
- Importing POJO defining geometry with diffuse, specular and normal maps
- Importing POJO defining transparent geometry
- Importing JSON file defining geometry with diffuse, specular and normal maps
- Importing JSON file defining the SceneJS Tron Tank
Usage
Loading a POJO scene definition
The simplest way to import SceneJS content is by setting a POJO on the SceneJSModel's data property:
var pojoModel = new xeogl.SceneJSModel({
id: "myModel",
// Our POJO scene definition
data: {
type: "node",
nodes: [
{
type: "rotate",
id: "myRotate",
nodes: [
{
type: "geometry",
id: "boxEntity",
primitive: "triangles",
positions: [
2, 2, 2, -2, 2, 2, -2, -2, 2, 2, -2, 2, 2, 2, 2, 2, -2,
2, 2, -2, -2, 2, 2, -2, 2, 2, 2, 2, 2, -2, -2, 2, -2,
-2, 2, 2, -2, 2, 2, -2, 2, -2, -2, -2, -2, -2, -2, 2,
-2, -2, -2, 2, -2, -2, 2, -2, 2, -2, -2, 2, 2, -2, -2,
-2, -2, -2, -2, 2, -2, 2, 2, -2
],
normals: [
0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 1, 0, 0, 1, 0, 0, 1,
0, 0, 1, 0, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, 0, 1, 0, -1, 0,
0, -1, 0, 0, -1, 0, 0, -1, 0, 0, 0, -1, 0, 0, -1, 0, 0,
-1, 0, 0, -1, 0, 0, 0, -1, 0, 0, -1, 0, 0, -1, 0, 0, -1
],
uv: [
5, 5, 0, 5, 0, 0, 5, 0, 0, 5, 0, 0, 5, 0, 5, 5,
5, 0, 5, 5, 0, 5, 0, 0, 5, 5, 0, 5, 0, 0, 5, 0,
0, 0, 5, 0, 5, 5, 0, 5, 0, 0, 5, 0, 5, 5, 0, 5
],
indices: [
0, 1, 2, 0, 2, 3, 4, 5, 6, 4, 6, 7, 8, 9, 10, 8, 10, 11,
12, 13, 14, 12, 14, 15, 16, 17, 18, 16, 18, 19, 20, 21,
22, 20, 22, 23
]
}
]
}
]
}
});
// Set camera position
var camera = pojoModel.scene.camera;
camera.eye = [0, 0, -25];
camera.look = [0, 0, 0];
camera.up = [0, 1, 0];Finding components
Our SceneJSModel has now created various xeogl components
within itself, which we can find by their IDs. In this particular example, our POJO has a SceneJS "rotate" node
with ID "myRotate". Our SceneJSModel parsed that into a Rotate component with
ID "myModel.myRotate".
To see what components our SceneJSModel created, we can drop this expression into the browser's JavaScript debug console (we're using Chrome here):
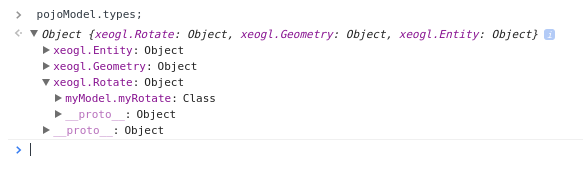
pojoModel.types;The result is the value of the SceneJSModel's types map, which contains its xeogl components, mapped to their types:

Here we've expanded the Rotate components, and we can see our Rotate. Note that its ID is prefixed with the ID of the SceneJSModel.
Let's get that Rotate from our SceneJSModel's components map and set it spinning:
var rotate = pojoModel.components["myModel.myRotate"];
pojoModel.scene.on("tick", function() {
rotate.angle += 0.2;
});Loading a JSON scene definition
As shown in the example below, we can also import a SceneJS scene definition from a JSON file (eg. tronTank.json). Note that we need to wait for the SceneJSModel's loaded event before we can access its components. In this example we're also showing how a SceneJSModel can be attached to a modeling Transform hierarchy to transform it within World space (see Model).
// Import SceneJS JSON model
var tankModel = new xeogl.SceneJSModel({
id: "tankModel",
// Path to our JSON scene definition file
src: "models/scenejs/tronTank.json",
// We can also bolt on a hierarchy of modeling transforms,
// to transform the entire SceneJSModel in World space
transform: new xeogl.Rotate({
xyz: [0, 1, 0],
angle: 0,
parent: new xeogl.Translate({
xyz: [0, 0, 0]
})
})
});
// Once our SceneJSModel has loaded, we can access its components
tankModel.on("loaded", function() {
tankModel.components["tankModel.gunDir"].angle = gunDir;
// Set camera position
var camera = tankModel.scene.camera;
camera.eye = [0, 0, -70];
camera.look = [0, 0, 0];
camera.up = [0, 1, 0];
});Converting materials to PBR
var pbrSpecularTankModel = new xeogl.SceneJSModel({
src: "models/scenejs/tronTank.json",
materialWorkflow: "SpecularMaterial"
});var pbrMetalnessTankModel = new xeogl.SceneJSModel({
src: "models/scenejs/tronTank.json",
materialWorkflow: "MetallicMaterial"
});Constructor
SceneJSModel
-
[scene] -
[cfg]
Parameters:
-
[scene]Scene optional -
[cfg]optionalConfigs
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[entityType]String optionalOptional entity classification when using within a semantic data model. See the Object documentation for usage.
-
[meta]String:Object optionalOptional map of user-defined metadata to attach to this SceneJSModel.
-
[materialWorkflow]String optionalSelects material workflow - "classic" | "pbrMatalness" | "pbrSpecular"
-
[src]String optionalPath to a SceneJS JSON scene description file.
-
[data]String optionalPath to a SceneJS JSON scene description file.
-
[position=[0,0,0]Float32Array optionalThe Model's local 3D position.
-
[scale=[1,1,1]Float32Array optionalThe SceneJSModel's local scale.
-
[rotation=[0,0,0]Float32Array optionalThe SceneJSModel's local rotation, as Euler angles given in degrees.
-
[matrix=[1,0,0,0,0,1,0,0,0,0,1,0,0,0,0,1]Float32Array optionalThe SceneJSModel's local transform matrix. Overrides the position, scale and rotation parameters.
-
Index
Properties
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
aabb
Float32Array
final
Local-space axis-aligned 3D boundary (AABB) of this geometry.
The AABB is represented by a six-element Float32Array containing the min/max extents of the
axis-aligned volume, ie. [xmin, ymin,zmin,xmax,ymax, zmax].
colors
Float32Array
The Geometry's vertex colors.
Default: null
combined
Boolean
final
Indicates if this Geometry is combined.
Combination is an internally-performed optimization which combines positions, colors, normals and UVs into the same WebGL vertex buffers with other Geometries, in order to reduce the number of buffer binds performed per frame.
Default: false
data
A SceneJS POJO scene definition.
Update this at any time to clear and re-import content.
Fires a data event on change.
destroyed
Boolean
True as soon as this Component has been destroyed
indices
Uint16Array | Uint32Array
final
The Geometry's indices.
If xeogl.WEBGL_INFO.SUPPORTED_EXTENSIONS["OES_element_index_uint"] is true, then this can be
a Uint32Array, otherwise it needs to be a Uint16Array.
Default: null
materialWorkflow
Selects which xeogl material type to create from each SceneJS Phong material.
Causes the SceneJSModel to attempt a best-effort conversion.
Update this at any time to reconvert the materials.
Fires a SceneJSModel/materialWorkFlow:event event on change.
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
normals
Float32Array
The Geometry's vertex normals.
Default: null
obb
Float32Array
final
Local-space oriented 3D boundary (OBB) of this geometry.
The OBB is represented by a 32-element Float32Array containing the eight vertices of the box, where each vertex is a homogeneous coordinate having [x,y,z,w] elements.
positions
Float32Array
The Geometry's vertex positions.
Default: null
primitive
String
The Geometry's primitive type.
Valid types are: 'points', 'lines', 'line-loop', 'line-strip', 'triangles', 'triangle-strip' and 'triangle-fan'.
Default: "triangles"
quantized
Boolean
final
Indicates if this Geometry is quantized.
Compression is an internally-performed optimization which stores positions, colors, normals and UVs in quantized and oct-encoded formats for reduced memory footprint and GPU bus usage.
Quantized geometry may not be updated.
Default: false
src
String
Path to the SceneJS JSON scene description file.
Update this at any time to clear and re-import content.
Fires a src event on change.
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
uv
Float32Array
The Geometry's UV coordinates.
Default: null
Events
boundary
data
Fired whenever this SceneJSModel's data property changes.
Event Payload:
-
valueObjectThe property's new value
destroyed
Fired when this Component is destroyed.
loaded
Fired whenever this SceneJSModel has finished loading the SceneJS JSON file specified by src.
materialWorkflow
Fired whenever this SceneJSModel's materialWorkflow property changes.
Event Payload:
-
valueObjectThe property's new value
