TeapotGeometry
A TeapotGeometry defines a Utah Teapot geometry for attached Meshes.
Examples
Usage
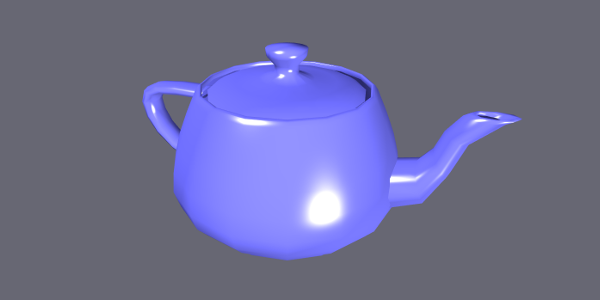
An Mesh with a TeapotGeometry, transformed with a Rotate and Translate, colored with a PhongMaterial, and with a Camera positioned to arrange it within the view:
var mesh = new xeogl.Mesh({
geometry: new xeogl.TeapotGeometry(),
material: new xeogl.PhongMaterial({
ambient: [0.9, 0.3, 0.9],
diffuse: [0.4, 0.4, 0.9],
shininess: 30
}),
transform: new xeogl.Rotate({
xyz: [1,0,0],
angle: -90,
parent: new xeogl.Translate({
xyz: [0,-20,0]
})
})
});
mesh.scene.camera.eye = [0, 0, -80];Constructor
TeapotGeometry
-
[scene] -
[cfg]
Parameters:
Index
Properties
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
aabb
Float32Array
final
Local-space axis-aligned 3D boundary (AABB) of this geometry.
The AABB is represented by a six-element Float32Array containing the min/max extents of the
axis-aligned volume, ie. [xmin, ymin,zmin,xmax,ymax, zmax].
colors
Float32Array
The Geometry's vertex colors.
Default: null
combined
Boolean
final
Indicates if this Geometry is combined.
Combination is an internally-performed optimization which combines positions, colors, normals and UVs into the same WebGL vertex buffers with other Geometries, in order to reduce the number of buffer binds performed per frame.
Default: false
destroyed
Boolean
True as soon as this Component has been destroyed
indices
Uint16Array | Uint32Array
final
The Geometry's indices.
If xeogl.WEBGL_INFO.SUPPORTED_EXTENSIONS["OES_element_index_uint"] is true, then this can be
a Uint32Array, otherwise it needs to be a Uint16Array.
Default: null
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
normals
Float32Array
The Geometry's vertex normals.
Default: null
obb
Float32Array
final
Local-space oriented 3D boundary (OBB) of this geometry.
The OBB is represented by a 32-element Float32Array containing the eight vertices of the box, where each vertex is a homogeneous coordinate having [x,y,z,w] elements.
positions
Float32Array
The Geometry's vertex positions.
Default: null
primitive
String
The Geometry's primitive type.
Valid types are: 'points', 'lines', 'line-loop', 'line-strip', 'triangles', 'triangle-strip' and 'triangle-fan'.
Default: "triangles"
quantized
Boolean
final
Indicates if this Geometry is quantized.
Compression is an internally-performed optimization which stores positions, colors, normals and UVs in quantized and oct-encoded formats for reduced memory footprint and GPU bus usage.
Quantized geometry may not be updated.
Default: false
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
uv
Float32Array
The Geometry's UV coordinates.
Default: null