PhongMaterial
A PhongMaterial is a Material that defines the surface appearance of attached Meshes using the classic Blinn-Phong lighting model.
Examples
 |
 |
 |
|---|---|---|
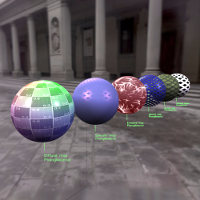
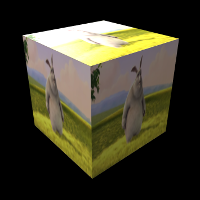
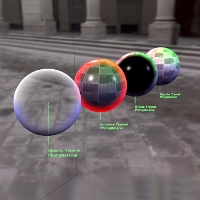
| Phong textures | Video texture | Fresnels |
Overview
- Used for rendering non-realistic objects such as "helpers", wireframe objects, labels etc.
- Use the physically-based MetallicMaterial or SpecularMaterial when more realism is required.
The following table summarizes PhongMaterial properties:
| Property | Type | Range | Default Value | Space | Description |
|---|---|---|---|---|---|
| ambient | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the ambient light reflected by the material. |
| diffuse | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the diffuse light reflected by the material. |
| specular | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the specular light reflected by the material. |
| emissive | Array | [0, 1] for all components | [0,0,0] | linear | The RGB components of the light emitted by the material. |
| alpha | Number | [0, 1] | 1 | linear | The transparency of the material surface (0 fully transparent, 1 fully opaque). |
| shininess | Number | [0, 128] | 80 | linear | Determines the size and sharpness of specular highlights. |
| reflectivity | Number | [0, 1] | 1 | linear | Determines the amount of reflectivity. |
| diffuseMap | Texture | null | sRGB | Texture RGB components multiplying by diffuse. If the fourth component (A) is present, it multiplies by alpha. | |
| specularMap | Texture | null | sRGB | Texture RGB components multiplying by specular. If the fourth component (A) is present, it multiplies by alpha. | |
| emissiveMap | Texture | null | linear | Texture with RGB components multiplying by emissive. | |
| alphaMap | Texture | null | linear | Texture with first component multiplying by alpha. | |
| occlusionMap | Texture | null | linear | Ambient occlusion texture multiplying by ambient, diffuse and specular. | |
| normalMap | Texture | null | linear | Tangent-space normal map. | |
| diffuseFresnel | Fresnel | null | Fresnel term applied to diffuse. | ||
| specularFresnel | Fresnel | null | Fresnel term applied to specular. | ||
| emissiveFresnel | Fresnel | null | Fresnel term applied to emissive. | ||
| reflectivityFresnel | Fresnel | null | Fresnel term applied to reflectivity. | ||
| alphaFresnel | Fresnel | null | Fresnel term applied to alpha. | ||
| lineWidth | Number | [0..100] | 1 | Line width in pixels. | |
| pointSize | Number | [0..100] | 1 | Point size in pixels. | |
| alphaMode | String | "opaque", "blend", "mask" | "blend" | Alpha blend mode. | |
| alphaCutoff | Number | [0..1] | 0.5 | Alpha cutoff value. | |
| backfaces | Boolean | false | Whether to render Geometry backfaces. | ||
| frontface | String | "ccw", "cw" | "ccw" | The winding order for Geometry frontfaces - "cw" for clockwise, or "ccw" for counter-clockwise. |
Usage
In this example we have a Mesh with
- a Lights containing an AmbientLight and a DirLight,
- a PhongMaterial which applies a Texture as a diffuse map and a specular Fresnel, and
- a TorusGeometry.
var torus = new xeogl.Mesh({
lights: new xeogl.Lights({
lights: [
new xeogl.AmbientLight({
color: [0.7, 0.7, 0.7]
}),
new xeogl.DirLight({
dir: [-1, -1, -1],
color: [0.5, 0.7, 0.5],
intensity: [1.0, 1.0, 1.0],
space: "view"
})
]
}),
material: new xeogl.PhongMaterial({
ambient: [0.3, 0.3, 0.3],
diffuse: [0.5, 0.5, 0.0], // Ignored, since we have assigned a Texture to diffuseMap, below
diffuseMap: new xeogl.Texture({
src: "diffuseMap.jpg"
}),
specular: [1, 1, 1],
specularFresnel: new xeogl.Fresnel({
leftColor: [1.0, 1.0, 1.0],
rightColor: [0.0, 0.0, 0.0],
power: 4
}),
shininess: 80, // Default
alpha: 1.0 // Default
}),
geometry: new xeogl.TorusGeometry()
});Transparency
Alpha Blending
Let's make our torus transparent. We'll update its PhongMaterial's alpha and alphaMode, causing it to blend 50% with the background:
torus.material.alpha = 0.5;
torus.material.alphaMode = "blend";TODO: Screenshot
Alpha Masking
Now let's make holes in our torus instead. We'll give its PhongMaterial an alphaMap and configure alpha, alphaMode, and alphaCutoff to treat it as an alpha mask:
torus.material.alphaMap = new xeogl.Texture({
src: "textures/diffuse/crossGridColorMap.jpg"
});
torus.material.alpha = 1.0;
torus.material.alphaMode = "mask";
torus.material.alphaCutoff = 0.2;TODO: Screenshot
Constructor
PhongMaterial
-
[owner] -
[cfg] -
[cfg.ambient=[1.0, -
[cfg.diffuse=[ -
[cfg.specular=[ -
[cfg.emissive=[
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalThe PhongMaterial configuration
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[meta=null]String:Object optionalMetadata to attach to this PhongMaterial.
-
[alpha=1]Number optionalScalar in range 0-1 that controls alpha, where 0 is completely transparent and 1 is completely opaque.
-
[shininess=80]Number optionalScalar in range 0-128 that determines the size and sharpness of specular highlights.
-
[reflectivity=1]Number optionalScalar in range 0-1 that controls how much CubeMap is reflected.
-
[lineWidth=1]Number optional -
[pointSize=1]Number optional -
[ambientMap=null]Texture optional -
[diffuseMap=null]Texture optional -
[specularMap=null]Texture optional -
[emissiveMap=undefined]Texture optional -
[normalMap=undefined]Texture optional -
[alphaMap=undefined]Texture optional -
[reflectivityMap=undefined]Texture optional -
[occlusionMap=null]Texture optional -
[diffuseFresnel=undefined]Fresnel optional -
[specularFresnel=undefined]Fresnel optional -
[emissiveFresnel=undefined]Fresnel optional -
[alphaFresnel=undefined]Fresnel optional -
[reflectivityFresnel=undefined]Fresnel optional -
[alphaMode="opaque"]String optionalThe alpha blend mode - accepted values are "opaque", "blend" and "mask". See the alphaMode property for more info.
-
[alphaCutoff=0.5]Number optionalThe alpha cutoff value. See the alphaCutoff property for more info.
-
[backfaces=false]Boolean optionalWhether to render Geometry backfaces.
-
[frontface="ccw"]Boolean optionalThe winding order for Geometry front faces - "cw" for clockwise, or "ccw" for counter-clockwise.
-
-
[cfg.ambient=[1.0,Array of Number1.0, 1.0 ]] PhongMaterial ambient color.
-
[cfg.diffuse=[Array of Number1.0, 1.0, 1.0 ]] PhongMaterial diffuse color.
-
[cfg.specular=[Array of Number1.0, 1.0, 1.0 ]] PhongMaterial specular color.
-
[cfg.emissive=[Array of Number0.0, 0.0, 0.0 ]] PhongMaterial emissive color.
Index
Properties
- alpha
- alphaCutoff
- alphaFresnel
- alphaMap
- alphaMode
- ambient
- ambientMap
- backfaces
- destroyed
- diffuse
- diffuseFresnel
- diffuseMap
- emissive
- emissiveFresnel
- emissiveMap
- frontface
- id
- lineWidth
- metadata
- model
- normalMap
- occlusionMap
- pointSize
- reflectivity
- reflectivityFresnel
- reflectivityMap
- scene
- shininess
- specular
- specularFresnel
- specularMap
- type
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
alpha
Number
Factor in the range [0..1] indicating how transparent the PhongMaterial is.
A value of 0.0 indicates fully transparent, 1.0 is fully opaque.
Multiplies by alphaMap.
Default: 1.0
alphaCutoff
Number
The alpha cutoff value.
Specifies the cutoff threshold when alphaMode equals "mask". If the alpha is greater than or equal to this value then it is rendered as fully opaque, otherwise, it is rendered as fully transparent. A value greater than 1.0 will render the entire material as fully transparent. This value is ignored for other modes.
Alpha is the combined result of the alpha and alphaMap properties.
Default: 0.5
alphaMode
String
The alpha rendering mode.
This governs how alpha is treated. Alpha is the combined result of the alpha and alphaMap properties.
- "opaque" - The alpha value is ignored and the rendered output is fully opaque.
- "mask" - The rendered output is either fully opaque or fully transparent depending on the alpha value and the specified alpha cutoff value.
- "blend" - The alpha value is used to composite the source and destination areas. The rendered output is combined with the background using the normal painting operation (i.e. the Porter and Duff over operator).
Default: "opaque"
ambient
Float32Array
The PhongMaterial's ambient color.
Default: [0.3, 0.3, 0.3]
backfaces
Boolean
Whether backfaces are visible on attached Meshes.
The backfaces will belong to Geometry compoents that are also attached to the Meshes.
Default: false
destroyed
Boolean
True as soon as this Component has been destroyed
diffuse
Float32Array
The PhongMaterial's diffuse color.
Multiplies by diffuseMap.
Default: [1.0, 1.0, 1.0]
emissive
Float32Array
The PhongMaterial's emissive color.
Multiplies by emissiveMap.
Default: [0.0, 0.0, 0.0]
frontface
String
Indicates the winding direction of front faces on attached Meshes.
The faces will belong to Geometry components that are also attached to the Meshes.
Default: "ccw"
lineWidth
Number
The PhongMaterial's line width.
Default: 1.0
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
pointSize
Number
The PhongMaterial's point size.
Default: 1.0
reflectivity
Number
Scalar in range 0-1 that controls how much CubeMap is reflected by this PhongMaterial.
The surface will be non-reflective when this is 0, and completely mirror-like when it is 1.0.
Multiplies by reflectivityMap.
Default: 1.0
shininess
Number
A factor in range [0..128] that determines the size and sharpness of the specular highlights create by this PhongMaterial.
Larger values produce smaller, sharper highlights. A value of 0.0 gives very large highlights that are almost never desirable. Try values close to 10 for a larger, fuzzier highlight and values of 100 or more for a small, sharp highlight.
Default: 80.0
specular
Float32Array
The material's specular color.
Multiplies by specularMap.
Default: [1.0, 1.0, 1.0]
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
Events
destroyed
Fired when this Component is destroyed.