SpecularMaterial
A SpecularMaterial is a physically-based Material that defines the surface appearance of Meshes using the specular-glossiness workflow.
Examples
 |
 |
 |
 |
|---|---|---|---|
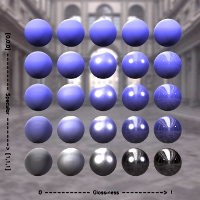
| glTF models with PBR materials | Sample materials | Texturing spec/gloss channels | Specular Vs. glossiness |
Overview
- SpecularMaterial is usually used for insulators, such as ceramic, wood and plastic.
- MetallicMaterial is usually used for conductive materials, such as metal.
- PhongMaterial is usually used for non-realistic objects.
For an introduction to PBR concepts, try these articles:
- Joe Wilson's Basic Theory of Physically-Based Rendering
- Jeff Russel's Physically-based Rendering, and you can too!
- Sebastien Legarde's Adapting a physically-based shading model
The following table summarizes SpecularMaterial properties:
| Property | Type | Range | Default Value | Space | Description |
|---|---|---|---|---|---|
| diffuse | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the diffuse color of the material. |
| specular | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the specular color of the material. |
| glossiness | Number | [0, 1] | 1 | linear | The glossiness the material. |
| specularF0 | Number | [0, 1] | 1 | linear | The specularF0 of the material surface. |
| emissive | Array | [0, 1] for all components | [0,0,0] | linear | The RGB components of the emissive color of the material. |
| alpha | Number | [0, 1] | 1 | linear | The transparency of the material surface (0 fully transparent, 1 fully opaque). |
| diffuseMap | Texture | null | sRGB | Texture RGB components multiplying by diffuse. If the fourth component (A) is present, it multiplies by alpha. | |
| specularMap | Texture | null | sRGB | Texture RGB components multiplying by specular. If the fourth component (A) is present, it multiplies by alpha. | |
| glossinessMap | Texture | null | linear | Texture with first component multiplying by glossiness. | |
| specularGlossinessMap | Texture | null | linear | Texture with first three components multiplying by specular and fourth component multiplying by glossiness. | |
| emissiveMap | Texture | null | linear | Texture with RGB components multiplying by emissive. | |
| alphaMap | Texture | null | linear | Texture with first component multiplying by alpha. | |
| occlusionMap | Texture | null | linear | Ambient occlusion texture multiplying by surface's reflected diffuse and specular light. | |
| normalMap | Texture | null | linear | Tangent-space normal map. | |
| alphaMode | String | "opaque", "blend", "mask" | "blend" | Alpha blend mode. | |
| alphaCutoff | Number | [0..1] | 0.5 | Alpha cutoff value. | |
| backfaces | Boolean | false | Whether to render Geometry backfaces. | ||
| frontface | String | "ccw", "cw" | "ccw" | The winding order for Geometry frontfaces - "cw" for clockwise, or "ccw" for counter-clockwise. |
Usage
In the example below we'll create the plastered sphere shown in the Sample Materials example (see screenshots above).
Here's a closeup of the sphere we'll create:
Our plastered sphere Mesh has:
- a SphereGeometry,
- a SpecularMaterial with Textures providing diffuse, glossiness, specular and normal maps.
We'll also provide its Scene's Lights with DirLights, plus CubeTextures for light and reflection maps.
Note that in this example we're providing separate Textures for the specular and glossiness channels, which allows us a little creative flexibility. Then, in the next example further down, we'll combine those channels within the same Texture for efficiency.
var plasteredSphere = new xeogl.Mesh({
geometry: new xeogl.SphereGeometry({
center: [0,0,0],
radius: 1.5,
heightSegments: 60,
widthSegments: 60
}),
material: new xeogl.SpecularMaterial({
// Channels with default values, just to show them
diffuse: [1.0, 1.0, 1.0],
specular: [1.0, 1.0, 1.0],
glossiness: 1.0,
emissive: [0.0, 0.0, 0.0]
alpha: 1.0,
// Textures to multiply some of the channels
diffuseMap: { // RGB components multiply by diffuse
src: "textures/materials/poligon/Plaster07_1k/Plaster07_COL_VAR1_1K.jpg"
},
specularMap: { // RGB component multiplies by specular
src: "textures/materials/poligon/Plaster07_1k/Plaster07_REFL_1K.jpg"
},
glossinessMap: { // R component multiplies by glossiness
src: "textures/materials/poligon/Plaster07_1k/Plaster07_GLOSS_1K.jpg"
},
normalMap: {
src: "textures/materials/poligon/Plaster07_1k/Plaster07_NRM_1K.jpg"
}
})
});
var scene = plasteredSphere.scene;
scene.lights.lights = [
new xeogl.DirLight({
dir: [0.8, -0.6, -0.8],
color: [0.8, 0.8, 0.8],
space: "view"
}),
new xeogl.DirLight({
dir: [-0.8, -0.4, -0.4],
color: [0.4, 0.4, 0.5],
space: "view"
}),
new xeogl.DirLight({
dir: [0.2, -0.8, 0.8],
color: [0.8, 0.8, 0.8],
space: "view"
}
];
scene.lights.lightMap = new xeogl.CubeTexture({
src: [
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PX.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NX.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PY.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NY.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PZ.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NZ.png"
]
});
scene.lights.reflectionMap = new xeogl.CubeTexture({
src: [
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PX.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NX.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PY.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NY.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PZ.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NZ.png"
]
});Combining channels within the same textures
In the previous example we provided separate Textures for the specular and glossiness channels, but we can combine those channels into the same Texture to reduce download time, memory footprint and rendering time (and also for glTF compatibility).
Here's our SpecularMaterial again with those channels combined in the specularGlossinessMap Texture, where the RGB component multiplies by specular and A multiplies by glossiness.
plasteredSphere.material = new xeogl.SpecularMaterial({
// Default values
diffuse: [1.0, 1.0, 1.0],
specular: [1.0, 1.0, 1.0],
glossiness: 1.0,
emissive: [0.0, 0.0, 0.0]
alpha: 1.0,
diffuseMap: {
src: "textures/materials/poligon/Plaster07_1k/Plaster07_COL_VAR1_1K.jpg"
},
specularGlossinessMap: { // RGB multiplies by specular, A by glossiness
src: "textures/materials/poligon/Plaster07_1k/Plaster07_REFL_GLOSS_1K.jpg"
},
normalMap: {
src: "textures/materials/poligon/Plaster07_1k/Plaster07_NRM_1K.jpg"
}
});Although not shown in this example, we can also texture alpha with the A component of diffuseMap's Texture, if required.
Transparency
Alpha Blending
Let's make our plastered sphere transparent. We'll update its SpecularMaterial's alpha and alphaMode, causing it to blend 50% with the background:
plasteredSphere.material.alpha = 0.5;
plasteredSphere.material.alphaMode = "blend";TODO: Screenshot
Alpha Masking
Now let's make holes in our plastered sphere. We'll give its SpecularMaterial an alphaMap and configure alpha, alphaMode, and alphaCutoff to treat it as an alpha mask:
plasteredSphere.material.alphaMap = new xeogl.Texture({
src: "textures/diffuse/crossGridColorMap.jpg"
});
plasteredSphere.material.alpha = 1.0;
plasteredSphere.material.alphaMode = "mask";
plasteredSphere.material.alphaCutoff = 0.2;TODO: Screenshot
Constructor
SpecularMaterial
-
[owner] -
[cfg]
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalThe SpecularMaterial configuration
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[meta=null]String:Object optionalMetadata to attach to this SpecularMaterial.
-
[diffuse=[1,1,1]Float32Array optionalRGB diffuse color of this SpecularMaterial. Multiplies by the RGB components of diffuseMap.
-
[diffuseMap=undefined]Texture optional -
[specular=[1,1,1]Number optionalRGB specular color of this SpecularMaterial. Multiplies by the specularMap and the RGB components of specularGlossinessMap.
-
[specularMap=undefined]Texture optional -
[glossiness=1.0]Number optionalFactor in the range [0..1] indicating how glossy this SpecularMaterial is. 0 is no glossiness, 1 is full glossiness. Multiplies by the R component of glossinessMap and the A component of specularGlossinessMap.
-
[specularGlossinessMap=undefined]Texture optionalRGBA Texture containing this SpecularMaterial's specular color in its RGB component and glossiness in its A component. Its RGB components multiply by the specular property, while its A component multiplies by the glossiness property. Must be within the same Scene as this SpecularMaterial.
-
[specularF0=0.0]Number optionalFactor in the range 0..1 indicating how reflective this SpecularMaterial is.
-
[emissive=[0,0,0]Float32Array optionalRGB emissive color of this SpecularMaterial. Multiplies by the RGB components of emissiveMap.
-
[emissiveMap=undefined]Texture optional -
[occlusionMap=undefined]Texture optional -
[normalMap=undefined]Texture optional -
[alpha=1.0]Number optionalFactor in the range 0..1 indicating how transparent this SpecularMaterial is. A value of 0.0 indicates fully transparent, 1.0 is fully opaque. Multiplies by the R component of alphaMap and the A component, if present, of diffuseMap.
-
[alphaMap=undefined]Texture optional -
[alphaMode="opaque"]String optionalThe alpha blend mode - accepted values are "opaque", "blend" and "mask". See the alphaMode property for more info.
-
[alphaCutoff=0.5]Number optionalThe alpha cutoff value. See the alphaCutoff property for more info.
-
[backfaces=false]Boolean optionalWhether to render Geometry backfaces.
-
[frontface="ccw"]Boolean optionalThe winding order for Geometry front faces - "cw" for clockwise, or "ccw" for counter-clockwise.
-
[lineWidth=1]Number optional -
[pointSize=1]Number optional
-
Index
Properties
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
alpha
Number
Factor in the range [0..1] indicating how transparent this SpecularMaterial is.
A value of 0.0 is fully transparent, while 1.0 is fully opaque.
Multiplies by the R component of alphaMap and the A component, if present, of diffuseMap.
Default: 1.0
alphaCutoff
Number
The alpha cutoff value.
Specifies the cutoff threshold when alphaMode equals "mask". If the alpha is greater than or equal to this value then it is rendered as fully opaque, otherwise, it is rendered as fully transparent. A value greater than 1.0 will render the entire material as fully transparent. This value is ignored for other modes.
Alpha is the combined result of the alpha and alphaMap properties.
Default: 0.5
alphaMode
String
The alpha rendering mode.
This governs how alpha is treated. Alpha is the combined result of the alpha and alphaMap properties.
- "opaque" - The alpha value is ignored and the rendered output is fully opaque.
- "mask" - The rendered output is either fully opaque or fully transparent depending on the alpha value and the specified alpha cutoff value.
- "blend" - The alpha value is used to composite the source and destination areas. The rendered output is combined with the background using the normal painting operation (i.e. the Porter and Duff over operator)
Default: "opaque"
backfaces
Boolean
Whether backfaces are visible on attached Meshes.
The backfaces will belong to Geometry compoents that are also attached to the Meshes.
Default: false
destroyed
Boolean
True as soon as this Component has been destroyed
diffuse
Float32Array
RGB diffuse color of this SpecularMaterial.
Multiplies by the RGB components of diffuseMap.
Default: [1.0, 1.0, 1.0]
diffuseMap
Texture
final
RGB Texture containing the diffuse color of this SpecularMaterial, with optional A component for alpha.
The RGB components multiply by the diffuse property, while the A component, if present, multiplies by the alpha property.
Default: undefined
emissive
Float32Array
RGB emissive color of this SpecularMaterial.
Multiplies by emissiveMap.
Default: [0.0, 0.0, 0.0]
emissiveMap
Texture
final
RGB texture containing the emissive color of this SpecularMaterial.
Multiplies by the emissive property.
Default: undefined
frontface
String
Indicates the winding direction of front faces on attached Meshes.
The faces will belong to Geometry components that are also attached to the Meshes.
Default: "ccw"
glossiness
Number
Factor in the range [0..1] indicating how glossy this SpecularMaterial is.
0 is no glossiness, 1 is full glossiness.
Multiplies by the R component of glossinessMap and the A component of specularGlossinessMap.
Default: 1.0
glossinessMap
Texture
final
RGB texture containing this SpecularMaterial's glossiness in its R component.
The R component multiplies by the glossiness property.
Must be within the same Scene as this SpecularMaterial.
Default: undefined
lineWidth
Number
The SpecularMaterial's line width.
Default: 1.0
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
normalMap
Texture
final
RGB tangent-space normal Texture attached to this SpecularMaterial.
Default: undefined
occlusionMap
Texture
final
RGB ambient occlusion Texture attached to this SpecularMaterial.
Within objectRenderers, multiplies by the specular and diffuse light reflected by surfaces.
Default: undefined
pointSize
Number
The SpecularMaterial's point size.
Default: 1
specular
Float32Array
RGB specular color of this SpecularMaterial.
Multiplies by the specularMap and the A component of specularGlossinessMap.
Default: [1.0, 1.0, 1.0]
specularF0
Number
Factor in the range [0..1] indicating amount of specular Fresnel.
Default: 0.0
specularGlossinessMap
Texture
final
RGBA texture containing this SpecularMaterial's specular color in its RGB components and glossiness in its A component.
The RGB components multiply by the specular property, while the A component multiplies by the glossiness property.
Default: undefined
specularMap
Texture
final
RGB texture containing the specular color of this SpecularMaterial.
Multiplies by the specular property.
Default: undefined
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
Events
destroyed
Fired when this Component is destroyed.