MetallicMaterial
A MetallicMaterial is a physically-based Material that defines the surface appearance of Meshes using the metallic-roughness workflow.
Examples
 |
 |
 |
 |
|---|---|---|---|
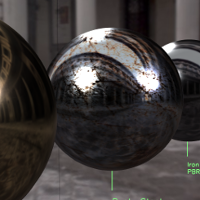
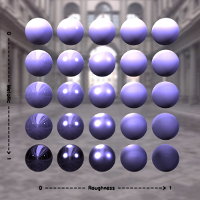
| glTF models with PBR materials | Fire hydrant model | Sample metal materials | Metallic Vs. roughness |
Overview
- MetallicMaterial is usually used for conductive materials, such as metal.
- SpecularMaterial is usually used for insulators, such as wood, ceramics and plastic.
- PhongMaterial is usually used for non-realistic objects.
For an introduction to PBR concepts, try these articles:
- Joe Wilson's Basic Theory of Physically-Based Rendering
- Jeff Russel's Physically-based Rendering, and you can too!
- Sebastien Legarde's Adapting a physically-based shading model
The following table summarizes MetallicMaterial properties:
| Property | Type | Range | Default Value | Space | Description |
|---|---|---|---|---|---|
| baseColor | Array | [0, 1] for all components | [1,1,1,1] | linear | The RGB components of the base color of the material. |
| metallic | Number | [0, 1] | 1 | linear | The metallic-ness the material (1 for metals, 0 for non-metals). |
| roughness | Number | [0, 1] | 1 | linear | The roughness of the material surface. |
| specularF0 | Number | [0, 1] | 1 | linear | The specular Fresnel of the material surface. |
| emissive | Array | [0, 1] for all components | [0,0,0] | linear | The RGB components of the emissive color of the material. |
| alpha | Number | [0, 1] | 1 | linear | The transparency of the material surface (0 fully transparent, 1 fully opaque). |
| baseColorMap | Texture | null | sRGB | Texture RGB components multiplying by baseColor. If the fourth component (A) is present, it multiplies by alpha. | |
| metallicMap | Texture | null | linear | Texture with first component multiplying by metallic. | |
| roughnessMap | Texture | null | linear | Texture with first component multiplying by roughness. | |
| metallicRoughnessMap | Texture | null | linear | Texture with first component multiplying by metallic and second component multiplying by roughness. | |
| emissiveMap | Texture | null | linear | Texture with RGB components multiplying by emissive. | |
| alphaMap | Texture | null | linear | Texture with first component multiplying by alpha. | |
| occlusionMap | Texture | null | linear | Ambient occlusion texture multiplying by surface's reflected diffuse and specular light. | |
| normalMap | Texture | null | linear | Tangent-space normal map. | |
| alphaMode | String | "opaque", "blend", "mask" | "blend" | Alpha blend mode. | |
| alphaCutoff | Number | [0..1] | 0.5 | Alpha cutoff value. | |
| backfaces | Boolean | false | Whether to render Geometry backfaces. | ||
| frontface | String | "ccw", "cw" | "ccw" | The winding order for Geometry frontfaces - "cw" for clockwise, or "ccw" for counter-clockwise. |
Usage
In the example below we'll create the yellow fire hydrant shown in the example screen shots above. Our hydrant Mesh has:
- a OBJGeometry which loads the fire hydrant mesh from an .OBJ file,
- a MetallicMaterial with Textures providing diffuse, metallic, roughness, occlusion and normal maps.
We'll also provide its Scene's Lights with DirLights, plus CubeTextures for light and reflection maps.
Note that in this example we're providing separate Textures for the metallic and roughness channels, which allows us a little creative flexibility. Then, in the next example further down, we'll combine those channels within the same Texture for efficiency.
var hydrant = new xeogl.Mesh({
geometry: new xeogl.OBJGeometry({
src: "models/obj/FireHydrantMesh.obj"
}),
material: new xeogl.MetallicMaterial({
// Channels with default values, just to show them
baseColor: [1.0, 1.0, 1.0],
metallic: 1.0,
roughness: 1.0,
emissive: [0.0, 0.0, 0.0],
alpha: 1.0,
// Textures to multiply by some of the channels
baseColorMap : new xeogl.Texture({ // Multiplies by baseColor
src: "textures/diffuse/fire_hydrant_Base_Color.png"
}),
metallicMap : new xeogl.Texture({ // R component multiplies by metallic
src: "textures/metallic/fire_hydrant_Metallic.png"
}),
roughnessMap : new xeogl.Texture({ // R component multiplies by roughness
src: "textures/roughness/fire_hydrant_Roughness.png"
}),
occlusionMap : new xeogl.Texture({ // Multiplies by fragment alpha
src: "textures/occlusion/fire_hydrant_Mixed_AO.png"
}),
normalMap : new xeogl.Texture({
src: "textures/normal/fire_hydrant_Normal_OpenGL.png"
})
})
});
var scene = hydrant.scene;
scene.lights.lights = [
new xeogl.DirLight({
dir: [0.8, -0.6, -0.8],
color: [0.8, 0.8, 0.8],
space: "view"
}),
new xeogl.DirLight({
dir: [-0.8, -0.4, -0.4],
color: [0.4, 0.4, 0.5],
space: "view"
}),
new xeogl.DirLight({
dir: [0.2, -0.8, 0.8],
color: [0.8, 0.8, 0.8],
space: "view"
}
];
scene.lights.lightMap = new xeogl.CubeTexture({
src: [
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PX.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NX.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PY.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NY.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_PZ.png",
"textures/light/Uffizi_Gallery/Uffizi_Gallery_Irradiance_NZ.png"
]
});
scene.lights.reflectionMap = new xeogl.CubeTexture({
src: [
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PX.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NX.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PY.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NY.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_PZ.png",
"textures/reflect/Uffizi_Gallery/Uffizi_Gallery_Radiance_NZ.png"
]
});Combining channels within the same textures
In the previous example we provided separate Textures for the metallic and roughness channels, but we can combine those channels into the same Texture to reduce download time, memory footprint and rendering time (and also for glTF compatibility).
Here's our MetallicMaterial again with those channels combined in the metallicRoughnessMap Texture, where the R component multiplies by metallic and G multiplies by roughness.
hydrant.material = new xeogl.MetallicMaterial({
baseColor: [1,1,1], // Default value
metallic: 1.0, // Default value
roughness: 1.0, // Default value
baseColorMap : new xeogl.Texture({
src: "textures/diffuse/fire_hydrant_Base_Color.png"
}),
metallicRoughnessMap : new xeogl.Texture({
src: "textures/metallicRoughness/fire_hydrant_MetallicRoughness.png"
}),
occlusionMap : new xeogl.Texture({
src: "textures/occlusion/fire_hydrant_Mixed_AO.png"
}),
normalMap : new xeogl.Texture({
src: "textures/normal/fire_hydrant_Normal_OpenGL.png"
})
});Although not shown in this example, we can also texture alpha with the A component of baseColorMap's Texture, if required.
Transparency
Alpha Blending
Let's make our hydrant transparent.
We'll update its MetallicMaterial's alpha and alphaMode, causing it to blend 50% with the background:
hydrant.material.alpha = 0.5;
hydrant.material.alphaMode = "blend";
Alpha Masking
Let's apply an alpha mask to our hydrant.
We'll give its MetallicMaterial an alphaMap and configure alpha, alphaMode, and alphaCutoff to treat it as an alpha mask:
hydrant.material.alphaMap = new xeogl.Texture({
src: "textures/diffuse/crossGridColorMap.jpg"
});
hydrant.material.alpha = 1.0;
hydrant.material.alphaMode = "mask";
hydrant.material.alphaCutoff = 0.2;
Constructor
MetallicMaterial
-
[owner] -
[cfg]
Parameters:
-
[owner]Component optionalOwner component. When destroyed, the owner will destroy this component as well. Creates this component within the default Scene when omitted.
-
[cfg]optionalThe MetallicMaterial configuration.
-
[id]String optionalOptional ID, unique among all components in the parent Scene, generated automatically when omitted.
-
[meta=null]String:Object optionalMetadata to attach to this material.
-
[baseColor=[1,1,1]Float32Array optionalRGB diffuse color of this MetallicMaterial. Multiplies by the RGB components of baseColorMap.
-
[metallic=1.0]Number optionalFactor in the range 0..1 indicating how metallic this MetallicMaterial is. 1 is metal, 0 is non-metal. Multiplies by the R component of metallicMap and the A component of MetallicMaterial/metalRoughnessMap:property.
-
[roughness=1.0]Number optionalFactor in the range 0..1 indicating the roughness of this MetallicMaterial. 0 is fully smooth, 1 is fully rough. Multiplies by the R component of roughnessMap.
-
[specularF0=0.0]Number optionalFactor in the range 0..1 indicating specular Fresnel.
-
[emissive=[0,0,0]Float32Array optionalRGB emissive color of this MetallicMaterial. Multiplies by the RGB components of emissiveMap.
-
[alpha=1.0]Number optionalFactor in the range 0..1 indicating the alpha of this MetallicMaterial. Multiplies by the R component of alphaMap and the A component, if present, of baseColorMap. The value of alphaMode indicates how alpha is interpreted when rendering.
-
[baseColorMap=undefined]Texture optional -
[alphaMap=undefined]Texture optional -
[metallicMap=undefined]Texture optional -
[roughnessMap=undefined]Texture optional -
[metallicRoughnessMap=undefined]Texture optional -
[emissiveMap=undefined]Texture optional -
[occlusionMap=undefined]Texture optional -
[normalMap=undefined]Texture optional -
[alphaMode="opaque"]String optionalThe alpha blend mode, which specifies how alpha is to be interpreted. Accepted values are "opaque", "blend" and "mask". See the alphaMode property for more info.
-
[alphaCutoff=0.5]Number optionalThe alpha cutoff value. See the alphaCutoff property for more info.
-
[backfaces=false]Boolean optionalWhether to render Geometry backfaces.
-
[frontface="ccw"]Boolean optionalThe winding order for Geometry front faces - "cw" for clockwise, or "ccw" for counter-clockwise.
-
[lineWidth=1]Number optional -
[pointSize=1]Number optional
-
Index
Properties
Events
Methods
create
-
[cfg]
Convenience method for creating a Component within this Component's Scene.
The method is given a component configuration, like so:
var material = myComponent.create({
type: "xeogl.PhongMaterial",
diffuse: [1,0,0],
specular: [1,1,0]
}, "myMaterial");Parameters:
-
[cfg]optionalConfiguration for the component instance.
Returns:
destroy
()
Destroys this component.
Fires a destroyed event on this Component.
Automatically disassociates this component from other components, causing them to fall back on any defaults that this component overrode on them.
TODO: describe effect with respect to #create
error
-
message
Logs an error for this component to the JavaScript console.
The console message will have this format: [ERROR] [<component type> =<component id>: <message>
Also fires the message as an error event on the parent Scene.
Parameters:
-
messageStringThe message to log
fire
-
event -
value -
[forget=false]
Fires an event on this component.
Notifies existing subscribers to the event, optionally retains the event to give to any subsequent notifications on the event as they are made.
Parameters:
-
eventStringThe event type name
-
valueObjectThe event parameters
-
[forget=false]Boolean optionalWhen true, does not retain for subsequent subscribers
hasSubs
-
event
Returns true if there are any subscribers to the given event on this component.
Parameters:
-
eventStringThe event
Returns:
True if there are any subscribers to the given event on this component.
isType
-
type
Tests if this component is of the given type, or is a subclass of the given type.
The type may be given as either a string or a component constructor.
This method works by walking up the inheritance type chain, which this component provides in property Component/superTypes:property, returning true as soon as one of the type strings in the chain matches the given type, of false if none match.
Examples:
var myRotate = new xeogl.Rotate({ ... });
myRotate.isType(xeogl.Component); // Returns true for all xeogl components
myRotate.isType("xeogl.Component"); // Returns true for all xeogl components
myRotate.isType(xeogl.Rotate); // Returns true
myRotate.isType(xeogl.Transform); // Returns true
myRotate.isType("xeogl.Transform"); // Returns true
myRotate.isType(xeogl.Mesh); // Returns false, because xeogl.Rotate does not (even indirectly) extend xeogl.MeshParameters:
-
typeString | FunctionComponent type to compare with, eg "xeogl.PhongMaterial", or a xeogl component constructor.
Returns:
True if this component is of given type or is subclass of the given type.
log
-
message
Logs a console debugging message for this component.
The console message will have this format: [LOG] [<component type> <component id>: <message>
Parameters:
-
messageStringThe message to log
off
-
subId
Cancels an event subscription that was previously made with Component#on() or Component#once().
Parameters:
-
subIdStringPublication subId
on
-
event -
callback -
[scope=this]
Subscribes to an event on this component.
The callback is be called with this component as scope.
Parameters:
-
eventStringThe event
-
callbackFunctionCalled fired on the event
-
[scope=this]Object optionalScope for the callback
Returns:
Handle to the subscription, which may be used to unsubscribe with {@link #off}.
once
-
event -
callback -
[scope=this]
Subscribes to the next occurrence of the given event, then un-subscribes as soon as the event is subIdd.
This is equivalent to calling Component#on(), and then calling Component#off() inside the callback function.
Parameters:
-
eventStringData event to listen to
-
callbackFunction(data)Called when fresh data is available at the event
-
[scope=this]Object optionalScope for the callback
Properties
alpha
Number
Factor in the range [0..1] indicating the alpha value.
Multiplies by the R component of alphaMap and the A component, if present, of baseColorMap.
The value of alphaMode indicates how alpha is interpreted when rendering.
Default: 1.0
alphaCutoff
Number
The alpha cutoff value.
Specifies the cutoff threshold when alphaMode equals "mask". If the alpha is greater than or equal to this value then it is rendered as fully opaque, otherwise, it is rendered as fully transparent. A value greater than 1.0 will render the entire material as fully transparent. This value is ignored for other modes.
Alpha is the combined result of the alpha and alphaMap properties.
Default: 0.5
alphaMap
Texture
final
RGB Texture containing this MetallicMaterial's alpha in its R component.
The R component multiplies by the alpha property.
Default: undefined
alphaMode
String
The alpha rendering mode.
This specifies how alpha is interpreted. Alpha is the combined result of the alpha and alphaMap properties.
- "opaque" - The alpha value is ignored and the rendered output is fully opaque.
- "mask" - The rendered output is either fully opaque or fully transparent depending on the alpha and alphaCutoff.
- "blend" - The alpha value is used to composite the source and destination areas. The rendered output is combined with the background using the normal painting operation (i.e. the Porter and Duff over operator).
Default: "opaque"
backfaces
Boolean
Whether backfaces are visible on attached Meshes.
The backfaces will belong to Geometry compoents that are also attached to the Meshes.
Default: false
baseColor
Float32Array
RGB diffuse color.
Multiplies by the RGB components of baseColorMap.
Default: [1.0, 1.0, 1.0]
baseColorMap
Texture
final
RGB Texture containing the diffuse color of this MetallicMaterial, with optional A component for alpha.
The RGB components multiply by the baseColor property, while the A component, if present, multiplies by the alpha property.
Default: undefined
destroyed
Boolean
True as soon as this Component has been destroyed
frontface
String
Indicates the winding direction of front faces on attached Meshes.
The faces will belong to Geometry components that are also attached to the Meshes.
Default: "ccw"
lineWidth
Number
The MetallicMaterial's line width.
Default: 1.0
metallic
Number
Factor in the range [0..1] indicating how metallic this MetallicMaterial is.
1 is metal, 0 is non-metal.
Multiplies by the R component of metallicMap and the A component of MetallicMaterial/metalRoughnessMap:property.
Default: 1.0
metallicMap
Texture
final
RGB Texture containing this MetallicMaterial's metallic factor in its R component.
The R component multiplies by the metallic property.
Default: undefined
metallicRoughnessMap
Texture
final
RGB Texture containing this MetallicMaterial's metalness in its R component and roughness in its G component.
Its B component multiplies by the metallic property, while its G component multiplies by the roughness property.
Must be within the same Scene as this MetallicMaterial.
Default: undefined
model
Model
final
The Model which contains this Component, if any.
Will be null if this Component is not in a Model.
occlusionMap
Texture
final
RGB ambient occlusion map.
Within objectRenderers, multiplies by the specular and diffuse light reflected by surfaces.
Default: undefined
pointSize
Number
The MetallicMaterial's point size.
Default: 1.0
roughness
Number
Factor in the range [0..1] indicating the roughness of this MetallicMaterial.
0 is fully smooth, 1 is fully rough.
Multiplies by the R component of roughnessMap.
Default: 1.0
roughnessMap
Texture
final
RGB Texture containing this MetallicMaterial's roughness factor in its R component.
The R component multiplies by the roughness property.
Must be within the same Scene as this MetallicMaterial.
Default: undefined
specularF0
Number
Factor in the range [0..1] indicating specular Fresnel value.
Default: 0.0
type
String
final
JavaScript class name for this Component.
For example: "xeogl.AmbientLight", "xeogl.MetallicMaterial" etc.
Events
destroyed
Fired when this Component is destroyed.